Rychlost načítání webových stránek hraje stále důležitější roli v oblasti optimalizace pro vyhledávače (SEO) i uživatelské zkušenosti (UX). V tomto článku se zaměříme na to, jak pomalé načítání webových stránek ovlivňuje konverzní poměr a hodnocení vyhledávačů. Také vám předáme základní tipy, jak optimalizovat a měřit rychlost webu.
Tento článek vznikl ve spolupráci s vývojařskou firmou Rascasone. Jeho autorkou je Barbora Koďousková, content manager v Rascasone.
Dnešní návštěvníci nejsou ochotni čekat na načtení webu. Jsou zvyklí, že se stránky načítají okamžitě – podle statistik ideálně do 2 sekund. Pokud se tak nestane, je velká pravděpodobnost, že místo toho navštíví web konkurence.
Pomalé načítání webových stránek tak zvyšuje míru okamžitého opuštění stránky a zkracuje dobu, kterou návštěvníci stráví na vašem webu. Výsledkem je pokles konverzního poměru, což může mít negativní dopad na prodeje nebo objednávky služeb.
Tento trend samozřejmě neunikl ani Googlu, který se snaží přizpůsobit výsledky svého vyhledávače očekáváním uživatelů. Již před několika lety proto představil sadu metrik nazvanou Web Vitals, které se zaměřují na měření rychlosti webu a celkovou uživatelskou přívětivost.
Metriky Web Vitals samozřejmě nejsou všespásné a neovlivňují výsledky vyhledávačů natolik, že byste po jejich splnění okamžitě obsadili první pozice. Ignorovat je však není rozumné, protože mohou významně přispět k posunu na vyšší příčky ve vyhledávání.
Google penalizuje weby, které se nacházejí ve spodních 20 % z hlediska výkonu, tím, že je posouvá na nižší pozice výsledků vyhledávání. Zlepšení výsledků v metrikách Web Vitals tak může přispět ke zvýšení návštěvnosti a celkové viditelnosti vašeho webu.
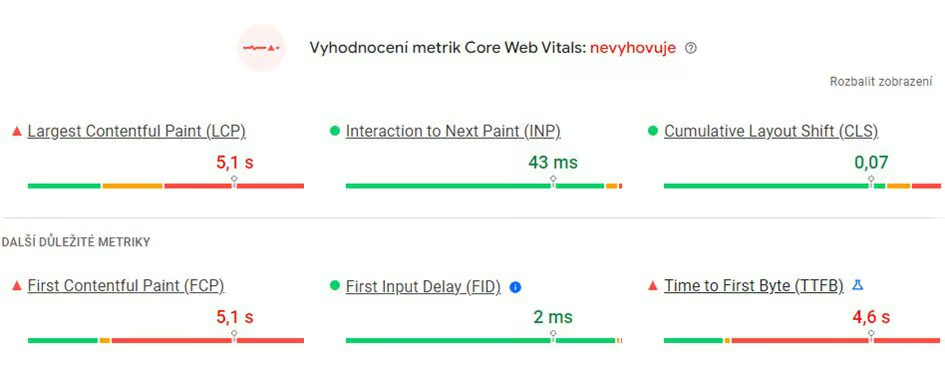
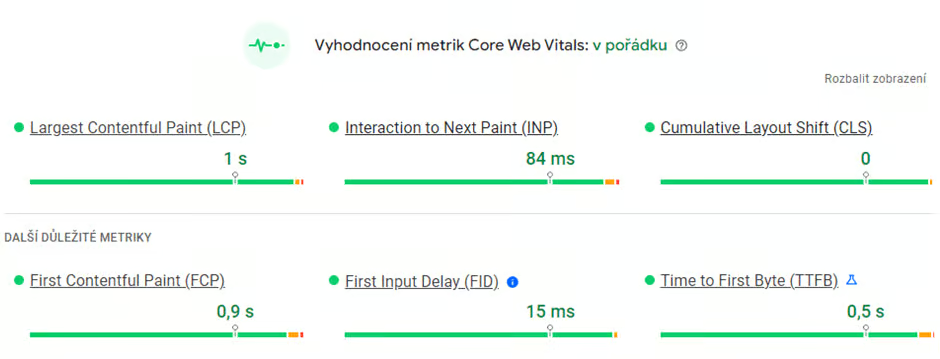
Web Vitals se skládají ze tří hlavních metrik:
Každá z metrik je hodnocena na základě vlastních kritérií a výsledky mohou spadat do tří kategorií:
Průběžný stav hodnocení Web Vitals můžete sledovat v analytických nástrojích Googlu, jako jsou Google Search Console a Google Analytics. Tyto nástroje poskytují přehled o výkonu vašeho webu a upozorní vás na možné problémy s rychlostí načítání. Pro vyhodnocení konkrétní stránky nebo celkových statistik pro celý web můžete využít také nástroj PageSpeed Insights nebo Rychlostwebu.cz.
PageSpeed Insights kromě statistik poskytuje i konkrétní tipy a doporučení, jak dosáhnout lepších výsledků. Tyto tipy zahrnují například optimalizaci obrázků, zmenšení velikosti konkrétních souborů CSS a JavaScriptu nebo využití cachování pro rychlejší načítání.
O důležitosti optimalizace načítání webových stránek se pravidelně přesvědčujeme i my v Rascasone. Jako vývojářská firma jsme se setkali s řadou klientů, kteří řešili nízký profit a návštěvnost způsobené nedostatečným výkonem stránek.
Jedním ze základních pravidel je optimalizace velikosti obrázků. Každý další obrázek v plném rozlišení zvyšuje celkovou velikost webu a množství přenášených dat, což může výrazně zpomalit načítání.
Velikost obrázku ovlivňují následující parametry:
Velikost souboru by neměla pak přesáhnout 300 kB.
S optimalizací vám mohou nástroje jako TinyJPG nebo Squoosh. Přehled dalších nástrojů, které vám pomůžou s optimalizací vašeho webu pro vyhledávače, najdete v tomto článku.
Klasické načítání webu zahrnuje stažení všech zdrojů předtím, než se uživateli zobrazí jakýkoli obsah. Lazy loading řeší tento problém tak, že načítá pouze prvky, které jsou nutné pro aktuální zobrazení (například obrázky ve viditelné části stránky) a odloží načítání dalších prvků, dokud nebudou potřeba (například když uživatel posouvá stránku dolů).
Pomalé načítání stránek nemusí být způsobeno pouze obsahem nebo kódem webu. Významnou roli hraje i webhosting, na kterém je stránka provozována. Před začátkem jakýchkoli změn zkontrolujte parametry svého hostingu a srovnejte je s jinými poskytovateli. Přečtěte si uživatelské recenze nebo srovnání, abyste zjistili, zda není vhodné změnit poskytovatele.
Jedním z častých problémů, zejména u webů na platformách jako WordPress, je nadbytečný a nepoužívaný kód. Tento nevyužitý kód zbytečně zatěžuje výkon stránky. Pravidelná údržba a minimalizace kódu tak přispěje k rychlejšímu načítání webu.
Webové stránky a aplikace se často vyvíjejí iteračně, což vede k postupným změnám funkcionality a obsahu. Někdy však těmto změnám původně zvolená vývojová technologie už nemusí stačit.
S tímto problémem jsme se setkali i u našeho webu Rascasone, který neustále optimalizujeme v návaznosti na aktuální trendy. Při optimalizaci jsme narazili na limity použité technologie, což vedlo ke zhoršení metrik Web Vitals, které s využitím této technologie nebylo nebylo možné efektivně optimalizovat.

Po přechodu na modernější technologii jsme nejen obnovili původní výsledky, ale dokonce je i v některých případech výrazně zlepšili.

Pokud se chcete o problematice optimalizace rychlosti načítání webových stránek a jejího vlivu na uživatelskou zkušenost dozvědět více, přečtěte si náš další článek, kde tuto tematiku podrobně rozebíráme. Nabízíme v něm také konkrétní tipy a techniky pro zlepšení výkonu webu a zvýšení jeho viditelnosti ve vyhledávačích.


Žádný komentář k zobrazení