Jestliže jste si dali pořádnou práci se všemi kroky vedoucími ke správně vytvořenému webu, tak by byla škoda rychle odbýt pár posledních kroků na závěr. Někomu se můžou zdát nedůležité, ale myslíte-li to se svým webem opravdu vážně, pak byste je neměli zanedbat. V tomto článku vám popíši, proč byste se měli zajímat o rychlost svého webu. Rychlost načítání webu je totiž jedním z důležitých faktorů on-page optimalizace, a proto si jej dnes rozebereme podrobněji. Pojďme společně na to.
Rychlost webu je jedním z technických faktorů optimalizace pro vyhledávače. Rychlost tedy nejen ovlivňuje celkový návštěvnický prožitek z vašeho webu, ale je i jedním z více jak 200 faktorů, které Google i další vyhledávače používají v algoritmu výpočtu pozic konkrétních stránek ve výsledcích vyhledávání. Je-li váš obor konkurenční a chcete-li mít lehce konzumovatelné a vysoce hodnocené stránky ve vyhledávačích, rychlost své stránky byste neměli podceňovat. Může totiž jít o hlavní důvod, proč nejste v současnosti tolik vidět v přirozených výsledcích vyhledávání. Rychlost webu často souvisí s pozicemi stránek ve vyhledávačích a ovlivňuje množství organické návštěvnosti z vyhledávačů na váš web a tím i šance na vyšší konverzní poměr. Výsledky WPO stats například ukazují, že zvýšením doby načítání z 1 na 3s, stoupne míra okamžitého opuštění webu o 32 %, což je výrazné zhoršení. I proto na tento faktor Google pohlíží na velice důležitou věc při řazení výsledků vyhledávání.
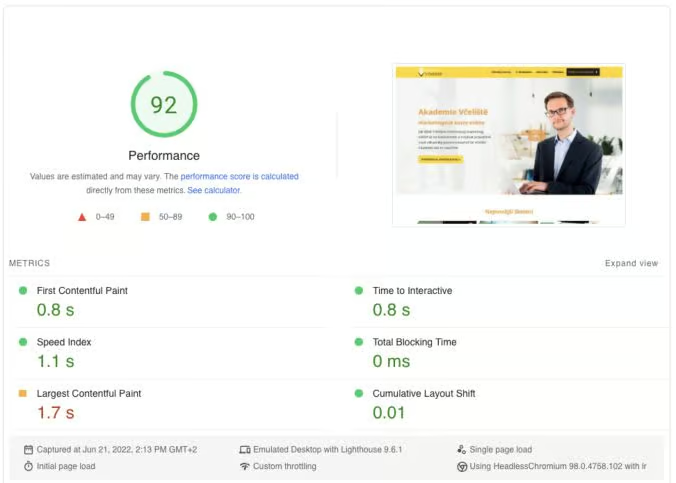
Ke zjištění rychlosti webua odhalení problémů je k dispozici mnoho nástrojů. Vyzkoušejte například PageSpeed Insights, který zhodnotí výsledek v mobilním zařízení a na desktopu. Můžete dostat třeba takovýto výsledek:

Červeně označené metriky jsou problémové, oranžově v normě, ale ne ideální, zeleně označené jsou dobré výsledky. Často z testu zjistíte, že váš web má špatnou hodnotu metriky Largest Contentful Paint, někdy označovanou zkratkou LCP, což česky znamená vykreslení největšího obsahu. Tedy jak dlouho trvalo vykreslení největšího obsahového prvku na stránce v prohlížeči. To by mělo být dle Googlu ideálně méně než 2,5s. Web může mít problém také s metrikou Cumulative Layout Shift, někdy označovanou zkratkou CLS, což česky znamená kumulativní změna rozvržení. Určitě jste to také někdy zažili. Jste na webu, chcete kliknout na nějaký článek a najednou se obsah posune, objeví se reklama či jiný právě vykreslený prvek a místo na článek kliknete jinam. Tyto a další neočekávané změny rozvržení stránky Google hodnotí pomocí skóre CLS. Čím nižší číslo je, tím lépe. Ideálně byste se měli pohybovat pod hodnotou 0,1, což analyzovaný web nesplňuje. Vysvětlení dalších metrik naleznete v nápovědě v nástroji.
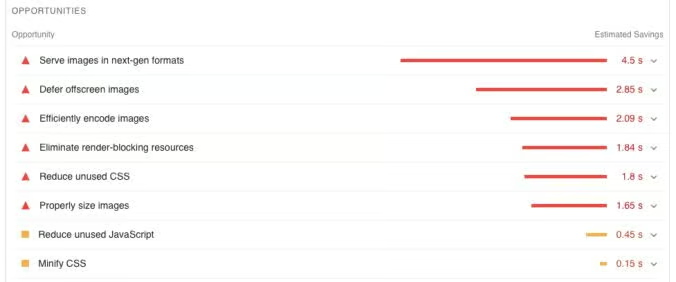
Nástroj PageSpeed Insights vám také ukazuje v sekci “Příležitosti” věci, které pokud opravíte, pomohou vám zrychlit načítání stránky. Může jít například o problém se zastaralými formáty obrázků (kterými jsou třeba PNG či JPEG) či přebytečným kódem na stránce. Tyto věci jsou často úkolem především pro programátora.

Co tedy rychlost vaší stránky nejvíce ovlivňuje?
Jedním z nejdůležitějších faktorů rychlosti webu je vhodně zvolený hosting. Cílíte-li na českou návštěvnost, tak by se i server, na kterém budete mít umístěné své stránky, měl nacházet v České republice. Dále nepodceňujte rychlost zařízení, které si pronajímáte. Obecně by se dalo říct, že je důležité synchronizovat technologie použité při tvorbě stránky s výkonem hardwaru, na kterém je budete mít.

Nejdůležitější faktorem však je, aby váš hosting neměl časté výpadky. To by pak mohl být web z hlediska vyhledávače shledán jako nespolehlivý a vy byste kvůli tomu mohli být postiženi. Cílem vyhledávačů je posílat návštěvnost na co nejspolehlivější stránky. A web, který se v SERPu objevuje nahodile, není vzorem spolehlivosti.
Než se rozhodnete své webové stránky umístit na hosting, tak se určitě ujistěte, jak moc spolehlivý hosting je. Zajímat by vás měla historická dostupnost hostingu a v praxi si rozhodně vyzkoušejte dostupnost běžících projektů a rychlost jejich načítání. Pokud už své stránky někde máte a s hostingem nejste spokojeni, tak neváhejte a stránky přesuňte jinam. Kvůli pár korunám ušetřeným za hosting byste mohli přijít o zakázky za tisíce.
Máte rádi veliké a kvalitní obrázky? Já také, ale pozor na to, abyste jimi nezpomalovali chod vašich stránek. V náhledových obrázcích používejte obrázky odpovídající velikosti. Pokud je na vaší stránce galerie, tak zobrazujte pouze optimalizované obrázky v odpovídající kvalitě. Do kategorie obrázků by mohl spadat i neprofesionálně vytvořený a neúsporný grafický návrh webu. Ohlídejte si grafika a kodéra. Co nemusí být nakreslené, vytvořte pomocí CSS, nebo použijte nové formáty obrázků, jako např WebP či AVIF.
Nejenže reklama vaše návštěvníky obtěžuje, ale také zpomaluje váš web. Nejsou‑li konverzní cíle webu čistě reklamního charakteru, měli byste se přehlcení reklamou rozhodně vyvarovat. Vždy se snažte spočítat, zda se vám reklama na webu vyplatí více než rychlý a prozákaznický web bez reklamy. Není‑li web tvořen výhradně pro účely reklamy, tak ji využívat příliš nedoporučuji. Případně pouze v citlivé formě, která neprodlouží dobu načítání stránek.
Dalším z faktorů, který ovlivňuje rychlost stránky, je velikost a optimalizace zdrojového kódu stránky. Vaším cílem by měl být přehledný kód, který zbytečně nezatěžuje stránky, databázi ani server.
Nejpoužívanějším redakčním systémem na světě, na kterém běží tisíce webů, je WordPress (díky němu můžete snadno vybudovat jakýkoliv web – podívejte se, jak si založit na WordPressu vlastní stránky). Existuje však mnoho dalších rozšířených nástrojů na správu obsahu webu a téměř každý je rozšiřitelný tisíci různými dostupnými pluginy a doplňky. Různé (často i amatérské) pluginy si ale vybírají svou velkou daň, a tou je nižší rychlost vaší stránky. Čím více pluginů na svém webu používáte, tím je stránka pro vyhledávače často horší pro procházení. Zdrojový kód je plný nepotřebných úseků, a proto je dobré se před užitím pluginů opravdu zamyslet. Položte si otázku: „Opravdu plugin potřebuji?“ nebo „Vyplatí se mi plugin používat za cenu pomalejšího webu?“
Mezi další věci, na které byste se měli soustředit, patří různé affiliate kódy, přihlašovací formuláře, analytické kódy a podobné prvky. Jsou to všechno milisekundové položky v rychlosti vaší stránky, ale jste-li opravdu rychlostní fanatik, měli byste svůj zrak upnout i k těmto „požíračům“ rychlosti načítání.
Soustředíte-li se v tvorbě nového webu na rychlost stránky, tak byste měli mít na paměti jedno základní pravidlo: nepoužívejte to, co opravdu nepotřebujete. Všechny pluginy, které vám přijdou zbytečné, vymažte. Náhledové obrázky používejte v co nejmenší verzi. Zkuste se držet pravidla – méně je více. Usnadníte tak prohlížení stránek vašim návštěvníkům. Není nic horšího než kvalitně vybudovaný web, kde jsou všechny on-page faktory optimalizace v pořádku, ale stránky se ve výsledku zoufale pomalu načítají.
Tento článek byl naposledy aktualizován 1. 6. 2022 Josefem Řezníčkem. Původní článek napsal Tomáš Procházka 30. 4. 2013.



4 komentáře k zobrazení
Tiež vo Webmaster tools sú tipy na to, čo upraviť na stránke pre jej zrýchlenie, mne tam napr. vybehuje duplicita obrázkov
Díky za připomenutí, Tomáš
Tak jsem si stránku zkontroloval a je vidět, že mám co opravovat. Asi se opět podívám na "nutnost" všech pluginů a taky na ty obrázky...
Některé pluginy jsou v pohodě, ale některé opravdu snižují rychlost. Často hezky vypadající efekty na webu, pěkné fotogalerie apod.