
Říká se: Nesuď knihu podle obalu. Přesto všichni víme, že špatně zvolená obálka může čtenáře snadno odradit. Stejně to funguje i s webovými stránkami. Představte si web jako obal své značky. Často je to místo, kde se s vámi zákazníci setkají úplně poprvé – a podle prvního dojmu se rozhodnou, jestli je vaše nabídka zajímá, nebo ne.
Strukturovaný, funkční a správně postavený web je základ pro úspěšný marketing. Přečtěte si, jak takový web navrhnout a vytvořit, aby vaši potenciální zákazníci neutekli ke konkurenci.
Možná vás to překvapí, ale tvorba webu by neměla začínat návrhem grafiky, nových textů nebo HTML kódem. K přípravě webu byste měli přistupovat jako k celému svému podnikání – strategicky.
Nejprve si proto zodpovězte několik otázek, které vám pomohou tvořit web efektivně a smysluplně:
TIP od Včeliště
Zákazníci všeobecně nemají rádi změny, a proto raději dělejte postupný redesign. Můžete si tak lépe otestovat, které dílčí změny fungují a které naopak ne.
Webová stránka představuje vaši online vizitku, která může přispět k budování značky, vytváření důvěry a přilákání nových klientů. Nebude to ale bez práce.
Pro budování značky je důležité, aby web odpovídal brand manuálu a shodoval se s vaším vizuálem a komunikací na dalších kanálech. Pro budování důvěry musí web obsahovat například informace o vás (reálných lidech stojících za značkou), kontakty, reference od reálných zákazníků či aktuální informace. Aby mohl web přivádět nové zákazníky, je zapotřebí zaměřit se na optimalizaci pro vyhledávače a používat správná klíčová slova, která podpoří organickou návštěvnost.
Web ale může také zvýšit vaše tržby, bude-li dostatečně přehledný a dobře rozmístěné prvky provedou zákazníka prostřednictvím vhodných výzev k akci až k nákupu. Promyšlené webové stránky dále mohou:
Jak by proces návrhu webu neměl vypadat, už jsme si řekli. Je nám ale jasné, že vás spíš zajímá opak. Proto si pojďme ukázat, jak přesně jednotlivé fáze probíhají a na co nezapomenout.
Postavte web na pevných základech; nasbírejte si nejprve dostatek podkladů, které vám napoví, co by vaše stránky měly obsahovat, aby splnily svou funkci.
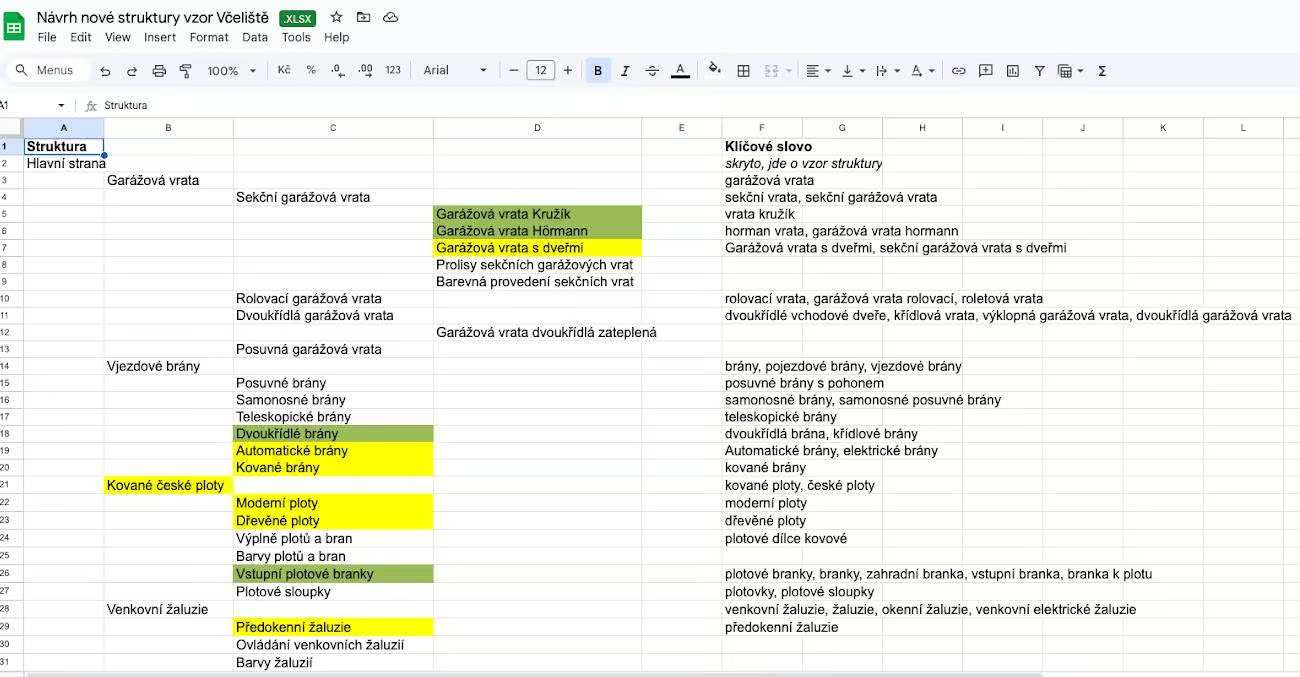
Jakmile máte připravené a nastudované podklady, můžete se vrhnout na návrh struktury webu. Mějte přitom na paměti, že přehledná struktura je zcela zásadní, protože usnadní orientaci nejen zákazníkům, ale i vyhledávačům – ty díky ní váš web snáze pochopí a budou ho zobrazovat na vyšších příčkách ve výsledcích vyhledávání. Vycházet byste měli především z nabídky produktů a služeb a z analýzy klíčových slov.
Výsledkem návrhu struktury webu zpravidla bývá tabulka či myšlenková mapa, která obsahuje všechna zákoutí vašich budoucích stránek včetně jejich hodnocení z hlediska důležitosti. Pokud strukturu webu připravujete poprvé, odpíchnout se můžete od toho nejzákladnějšího:
Přečtěte si, kterým dalším stránkám na webu byste měli věnovat maximální péči.

Ukázka návrhu struktury webu na základě analýzy klíčových slov
Tento krok se liší podle typu webu, který chystáte. U prezentačních webů firem doporučujeme jako třetí krok připravit obsah, který na webu bude – ten je totiž stěžejní a drátěné modely by se měly přizpůsobit tomu, co chcete návštěvníkům sdělit. U e-shopů nebo webových aplikací je naopak lepší začít návrhem drátěných modelů a obsah připravit až následně podle hotové struktury.
Podle navržené struktury webu začněte s přípravou:

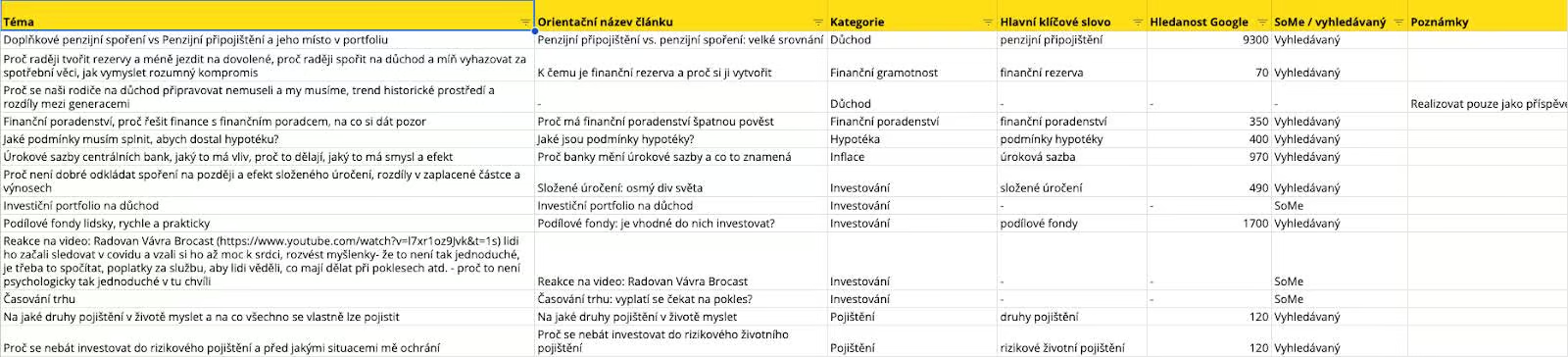
Ukázka tabulky s obsahem pro blog
Abyste se v celém procesu neztratili, doporučujeme nachystat si Google tabulku, která je online a můžete ji jednoduše upravovat, komentovat nebo sdílet s kolegy, případně s klientem.
Do tabulky přidejte veškerý obsah, který chcete na webu mít. Připravte si sloupečky, které budou zahrnovat například název obsahu, cílovou stránku, klíčová slova, stav, zodpovědnou osobu a další užitečné informace.
Tabulku pak pravidelně aktualizujte a měňte stav u každého kusu obsahu, abyste věděli, v jaké fázi se nacházíte. Například: čeká na podklady, hotovo, po korektuře, schváleno s vedením, zveřejněno a podobně.
Nejste si jistí, jak psát texty, které zaujmou? Projděte si našeho průvodce webovým copywritingem nebo si poslechněte zdarma dostupný rozhovor s Michaelou Čekanovou z Komerční banky o tom, jak se dělá skvělé webcopy.

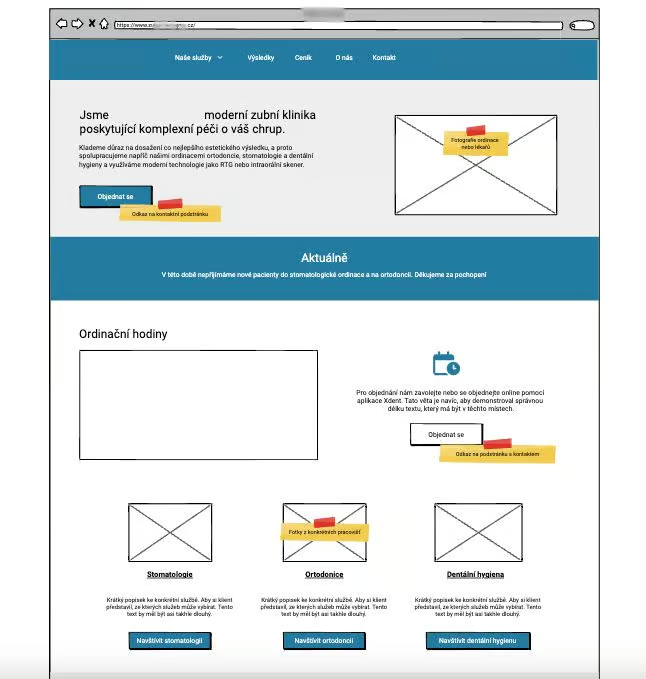
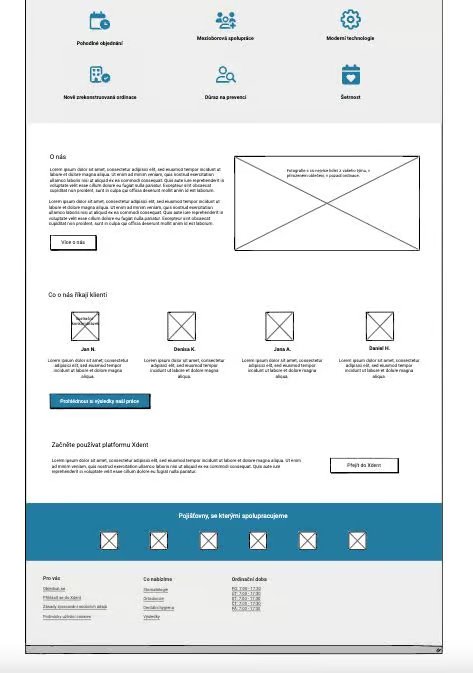
Drátěný model (anglicky wireframe) je grafické znázornění prvků vašeho webu. Slouží jako testovací náhled rozmístění prvků a obsahu, na jehož základě si vyjasníte, jak má co fungovat. Jde o důležitý krok při přípravě webu, díky kterému předejdete vytváření nesmyslných stránek a jejich následnému předělávání.
Drátěný model si můžete vytvořit v téměř jakémkoliv grafickém programu, například Figma, Adobe XD, Sketch, Balsamiq a další. Nejprve si nakreslete rozhraní webové stránky a postupně začněte přidávat obsah:
Při umisťování jednotlivých prvků myslete na UI (uživatelské rozhraní) a UX (uživatelský zážitek), abyste zajistili, že se zákazníci budou na webu cítit příjemně a snadno najdou to, co hledají. Drátěné modely nakreslete pro všechny typy podstránek a také pro mobilní a tabletovou verzi.


Ukázka drátěného modelu homepage v programu Balsamiq
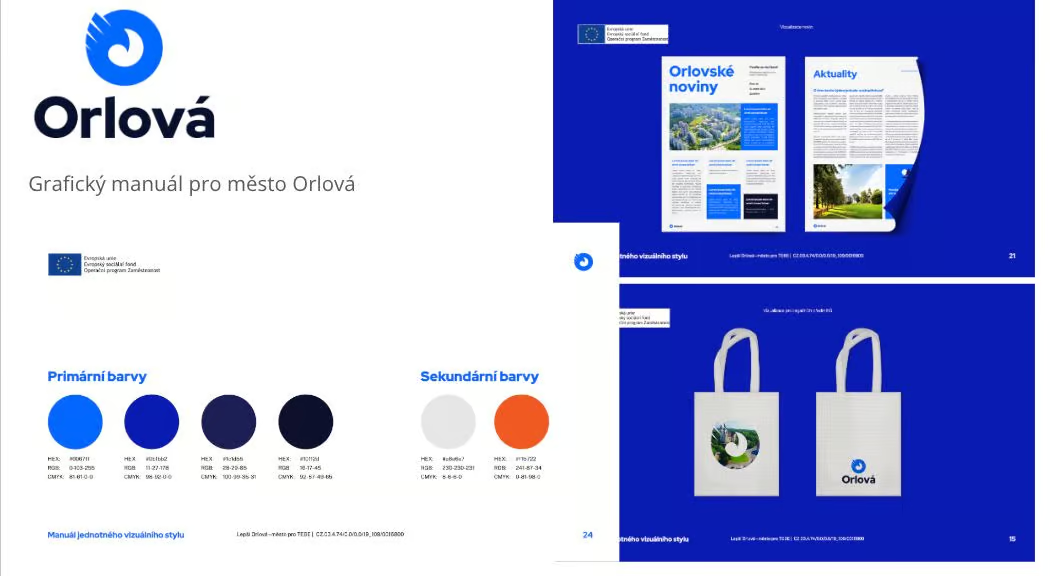
Jak jsme již zmínili, při tvorbě vizuální stránky webu se držte svého loga, firemních barev, typografie a dalších grafických prvků, které máte definované v brand manuálu. Grafický manuál jsme ve Včelišti vytvořili například pro město Orlová.

Při grafickém zpracování webu si dejte pozor, aby snaha o zajímavý design nepřebila dvě zásadní věci: dobrou viditelnost obsahu a čitelnost textů. Dbejte také na strukturování sdělení pomocí obrázků, infografik, nadpisů, odrážkových seznamů, dlaždic a podobně. Lidé na internetu totiž nečtou, ale „skenují“ – prolétávají obsah očima a zastaví se jen u toho, co je opravdu zaujme.
Pokud je to jen trochu možné, používejte raději vlastní obrázky než fotobankové. Dejte si záležet, aby byly dostatečně kvalitní, a nahrávejte je na web ve správné velikosti. Příliš velké obrázky zabírají hodně místa, což může webu uškodit, jelikož dojde ke zpomalení při načítání. Podívejte se, proč je rychlost načítání webu důležitá pro SEO a uživatelskou zkušenost.
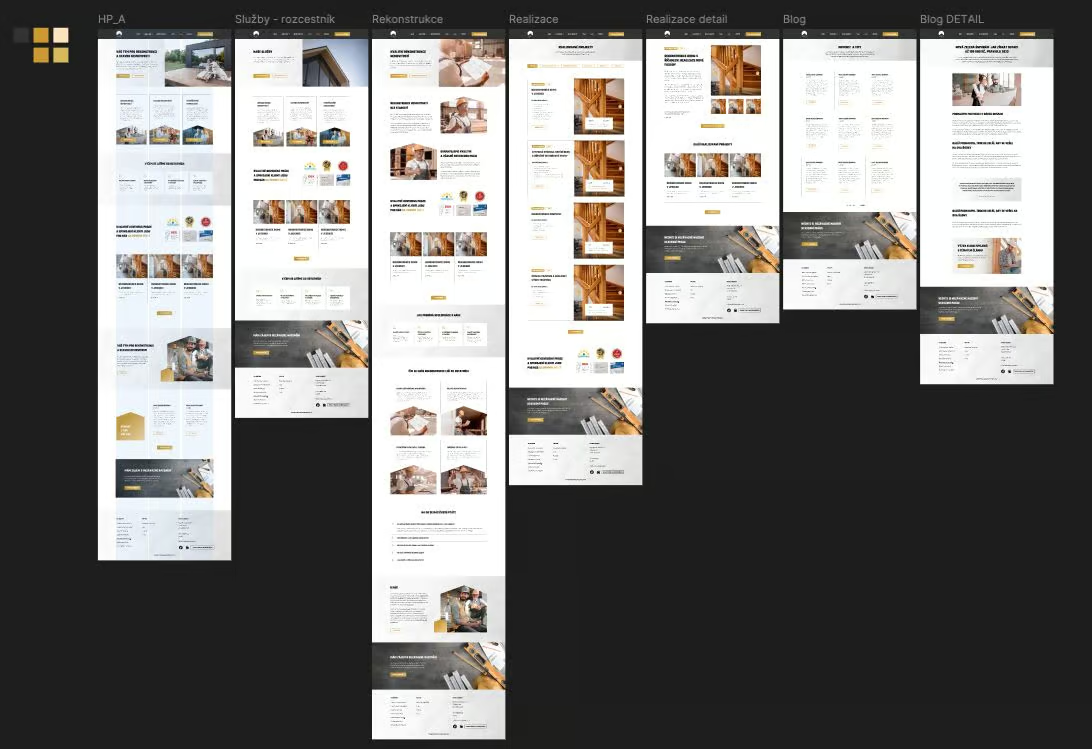
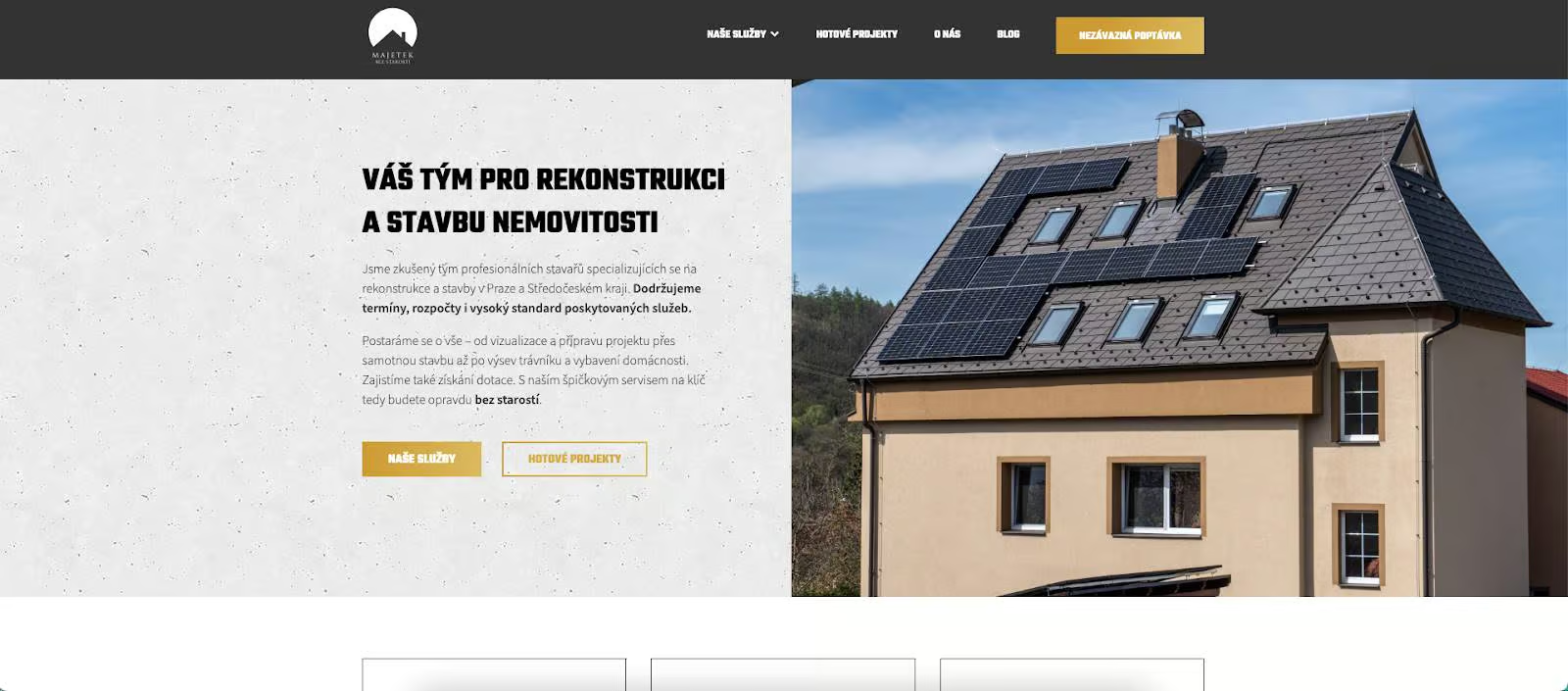
Prohlédněte si, jak vypadal náš grafický návrh webu pro klienta Majetek bez starostí v programu Figma a jak jsme převedli design do reality.


Nyní přichází čas, kdy přeměníte obrázek na reálný web a ze statické stránky uděláte funkční. Vydat se přitom můžete dvěma cestami – tradiční, anebo o něco jednodušší.
V tomto případě se neobejdete bez šikovného programátora a kodéra, které budete muset nahánět i kvůli drobným změnám, jelikož je sami s největší pravděpodobností nezvládnete. Příprava stránek od nuly, ale i částečné změny mohou zabrat měsíce, což vás bude zbytečně odrazovat od testování nových věcí nebo příprav cílových podstránek pro nové kampaně.
Předpřipravené redakční systémy a vizuální editory vám celý proces přípravy webu urychlí. Jejich používání je jednoduché a intuitivní, takže si spoustu věcí zvládnete nastavit sami.
Na pár kliknutí můžete upravit vizuální podobu webu nebo jej rozšířit o různé podstránky a pluginy (rozšiřující moduly). Nevýhodou těchto univerzálních šablon je jejich technická nedokonalost a limitace z hlediska některých prvků a speciálních funkcí.
Mezi nejznámější redakční systémy patří Joomla, Drupal a především WordPress, který dnes nabízí řadu vizuálních editorů, s jejichž pomocí si můžete vyrobit web i bez znalosti programování a kódování. Nejpoužívanější jsou Gutenberg, Elementor, Divi, Visual Composer nebo Oxygen.

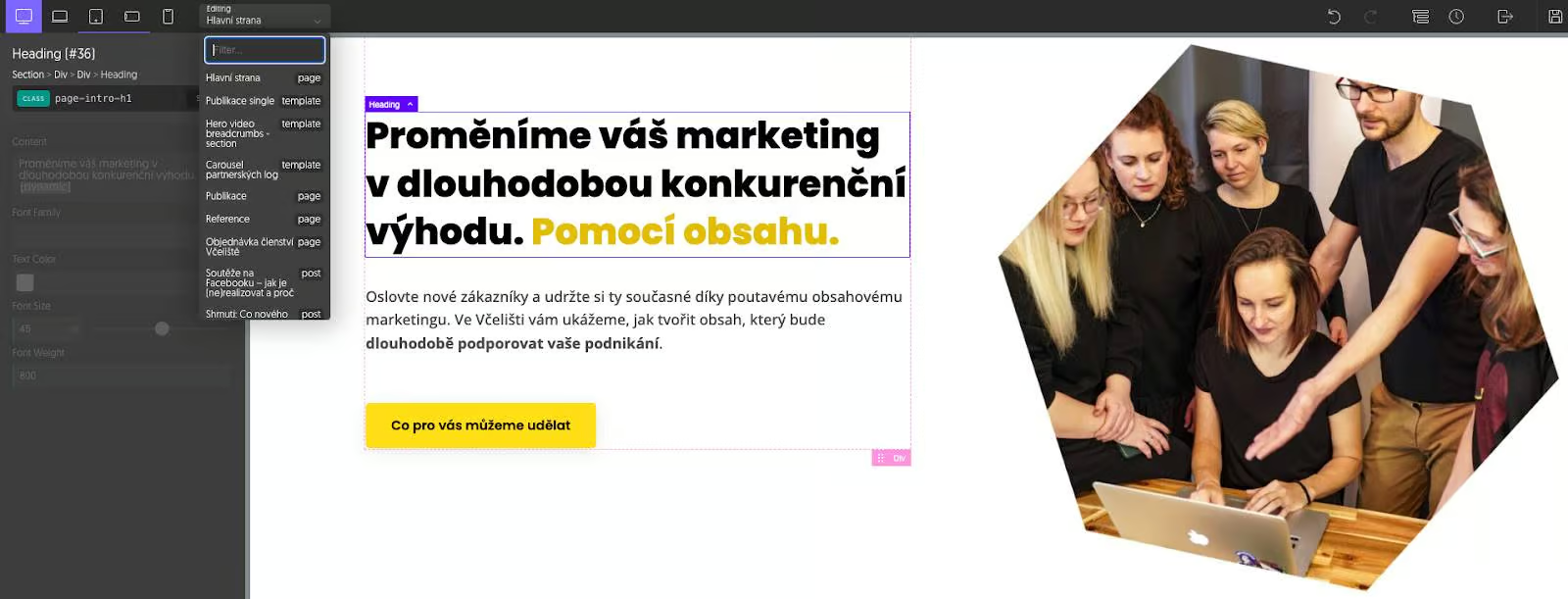
Ukázka vizuálního editoru Oxygen
Speciální kategorií jsou e-shopy, pro které v současnosti ve většině případů dává smysl použít krabicová e-commerce řešení. Vytvořit si e-shop snadno a rychle bez pomoci programátora vám umožní například Upgates, E-shop-rychle.cz, FastCentrik nebo v Česku nejoblíbenější Shoptet, jehož jsme zlatým partnerem.
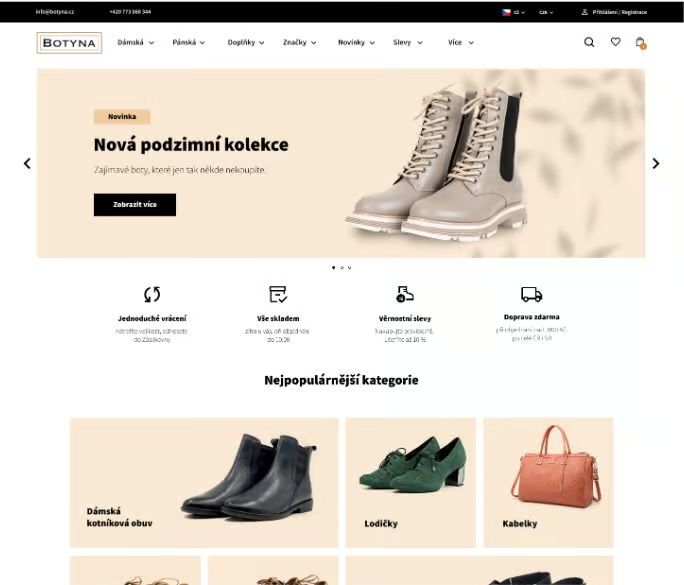
Na Shoptetu dokážeme na míru upravit základní šablony podle přání klientů a vytvořit tak pro ně unikátní design na již existujícím systému, který poté sami zvládají ovládat. Tímto způsobem jsme vytvořili například e-shop Botyna.

Hotový web propojte s dalšími marketingovými kanály – sociálními sítěmi, e-mailingovým nástrojem, reklamní systémy Sklik nebo Google Ads a dalšími. Nezapomeňte na nasazení analytických nástrojů, pomocí nichž uvidíte, jak se webu daří plnit cíle, které jste si na začátku vytyčili.
Nezbytnou součástí jsou ale i právní náležitosti webu jako sběr cookies, které musí odpovídat platné legislativě.
Dříve než web pustíte do světa, ujistěte se, že funguje tak, jak má. Testování se často podceňuje, a přitom je zcela zásadní.
Vyzkoušejte všechny funkce webu, proklikejte každý jeden odkaz a prozkoumejte do detailu veškerý obsah. Otevřete si stránky nejen na různých zařízeních, ale i v různých prohlížečích a zkontrolujte si, že se všude zobrazují stejně. Do testování zapojte i své kolegy. Víc očí víc vidí.
Dočetli jste až sem? Pak už jste asi pochopili, že navrhnout web není žádná legrace a rozhodně byste se do toho neměli pouštět sami. Přizvěte do svého týmu:
My Včelišti zapojujeme do procesu návrhu webu i samotného klienta, od kterého získáváme různé podklady a materiály a řešíme s ním revizi návrhů.
Chcete si vytvořit kvalitní a hezké webové stránky bez programátora? Projděte si náš návod.
Vše se odvíjí od toho, kterou cestou jste se rozhodli vydat v kroku šest. Jednoduchý web na připraveném redakčním systému s šablonovitou grafikou, kterou jen drobně upravujeme, nám zabere měsíc až dva. Sestavit jednoduchý e-shop vycházející ze šablony na Shoptetu trvá přibližně dva měsíce. Složitější e-shop s vlastní grafikou tvoříme tři až šest měsíců.
V případě prezentačního firemního webu například o šesti podstránkách, který tvoříme na WordPressu ve vizuálním editoru, se bavíme o období dva až tři měsíce od chvíle, kdy dostaneme podklady. Kdybyste měli zájem o návrh složitějšího firemního webu na míru o zhruba stovce podstránek ve vizuálním editoru ve WordPressu, zabrala by nám práce okolo tří až devíti měsíců.
Cena za návrh webu vychází z několika faktorů, jako jsou velikost webu, technické parametry, způsob propojení a podobně. Finální nabídku proto vždy sestavujeme na míru danému projektu či firmě, Nicméně pro lepší představu pro vás máme orientační ceny:
Návrh webu je komplexní proces, který vyžaduje strategii, kreativitu i důkladnou přípravu. Následujte naše osvědčené postupy a vytvořte si stránky, které nejen zaujmou, ale také budou plnit vaše obchodní cíle.



Žádný komentář k zobrazení