I když se může zdát, že se v e-mailovém marketingu nic nemění, není to tak…

Vybudujte silnou značku pomocí jednotné vizuální identity
Je velmi důležité, aby se firma projevovala jednotně a uceleně, protože pak působí profesionálně a snáze si vybuduje silný brand. Zákazníci značku poznají bez ohledu na to, kde se setkají s její komunikací, firma se stane vysoce důvěryhodnou a rozpoznatelnou v džungli konkurence.
Proč je vizuální identita důležitým marketingovým nástrojem
Vizuální podoba je často tím prvním, s čím se potenciální zákazník setká. Pokud dodržíte jednotný styl napříč všemi komunikačními kanály, bude člověk hned vědět, o koho jde, až na vás někde narazí podruhé, potřetí… Opakováním se dostanete do jeho povědomí i v silném konkurenčním prostředí. Stejně jako se do paměti vryla žluto-modrá Ikea, bílo červená Coca-Cola nebo fialovo-bílá Milka.
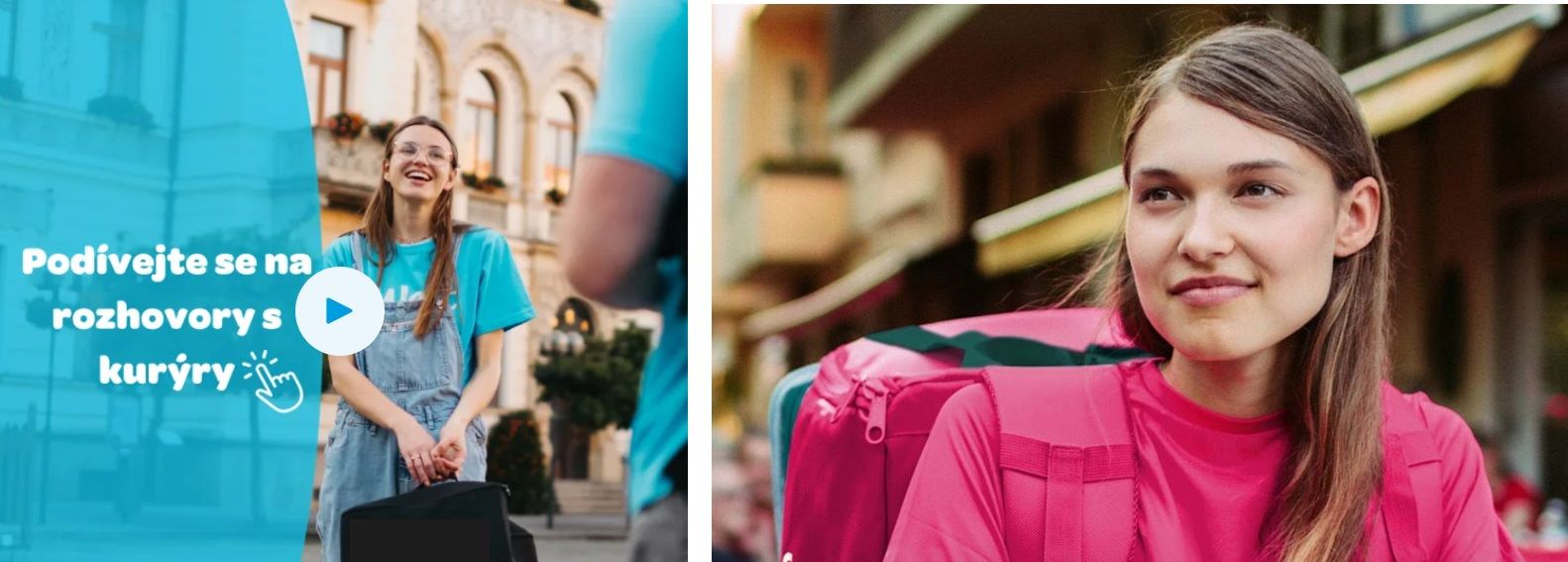
A snadno rozpoznatelní budete i pro vaše stávající zákazníky. Jeden příklad za všechny – objednáváte si jídlo od food delivery společností Wolt nebo foodora? Vsadíme se, že i bez loga na první pohled poznáte, ke které značce která kurýrka patří:

Kafe a marketing o rebrandingu foodora
Podívejte se na záznam rozhovoru se Sabinou Erbanovou, která nám prozradila detaily z průběhu rebrandingu z Dáme jídlo na foodora.
Jak na silnou vizuální identitu
Vizuální styl by měl být unikátní, stát na nějaké nosné myšlence a ladit s hodnotami vaší značky.
Určitě se potřebujete odlišit od konkurence, k čemuž vám může pomoci positioning značky. Vytyčit si na trhu vlastní pomyslný prostor dává smysl pro každého, kdo to se svým podnikáním myslí vážně. Přečtěte si, jak na positioning vaší značky.
Pro zvolení vhodné vizuální identity vycházejte z uživatelských výzkumů. Respondentům z cílové skupiny ukažte několik různých stylů, aby vám řekli, který se jim více líbí a proč; co v nich který styl vyvolává. Budování silné značky totiž začíná porozuměním svým (potenciálním) zákazníkům.
Nevycházejte z osobních preferencí, pokud je nemáte podložené fakty, a držte se těchto zásad:
- zapamatovatelnost,
- rozpoznatelnost,
- odlišnost.
Také nezapomeňte, že zákazník je vždy na prvním místě a že méně často znamená více.
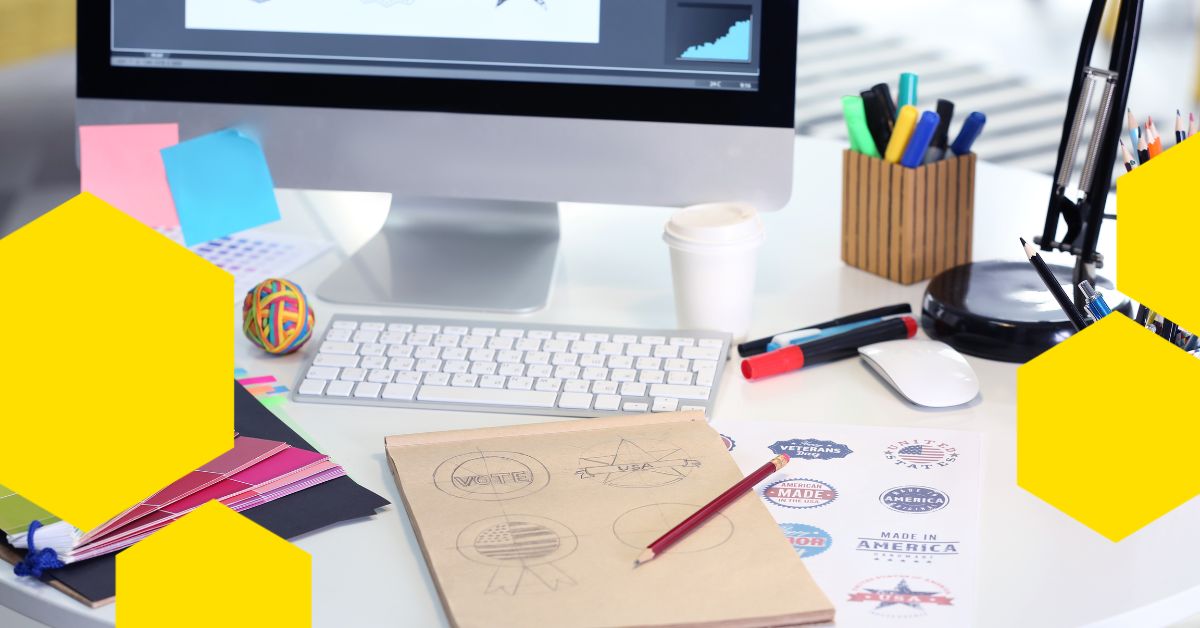
Tip od Včeliště: Pro klienta často nejprve vytvoříme tzv. moodboard, aby získal představu o směru, kterým se vydáváme. Moodboard obsahuje zejména barevné schéma a styl fotografií či ilustrací a jeho úkolem je ukázat emoce, které mají produkty nebo služby v lidech vyvolávat. Pokud ještě nemáte jasnou představu o podobě své značky, vytvořte (nebo si nechte vytvořit) moodboard.

Ukázka moodboardu pro našeho klienta IF System Helios.
Manuál vizuální identity jako základní kámen
Proč je vytvoření a hlavně dodržování jednotného vizuálního stylu důležité, už víme. Teď se podívejme, jak na to v praxi. Základem je manuál vizuální identity (jakožto součást brand manuálu), který definuje jednotlivé grafické prvky a jejich možné využití v různých formách. Obsahovat by měl také šablony pro konkrétní marketingové nástroje a kanály:
- merkantilní tiskoviny – hlavičkový papír, vizitky, obálky, bloky, desky,
- online prezentace – webové stránky, sociální sítě, e-mailový marketing, aplikace,
- powerpointové prezentace,
- publikace – letáky, rollupy, brožury,
- reklamní předměty – tašky, hrnky, tužky,
- obalový materiál.
Tip od Včeliště: Nejprve si určete, co budete skutečně používat, ať něco nenavrhujete zbytečně. Ve službách stylové obaly asi příliš nevyužijete, jako e-shop zase zřejmě nebudete řešit hlavičkový papír. Vizitky jsou v celé e-commerce hodně ke zvážení, zato web a sociální sítě se týkají snad každého obchodníka.
Abyste věděli, co přesně do manuálu dát, seznamte se s tím, co všechno spadá do vizuálního stylu značky.
Jak pracovat s logem
Pokud vás jako hlavní součást vizuální identity napadlo logo, máte pravdu jen částečně. Logo je důležitá, ale jen malá část celku. Zákazníci by vás měli poznat i v případě, kdy nebude logo na první pohled viditelné. Vsadíme se, že zákazníci Billa poznají, že se jedná o příspěvek jejich oblíbeného supermarketu:

V nedávné době získal na popularitě tzv. blanding, což je snaha o zjednodušení grafického designu do co nejčistší podoby. Některé značky začaly „očišťovat“ svá loga a přešly na klasické fonty, čímž ale začaly vypadat všechny velmi podobně.
Od tohoto trendu se proto pomalu upouští a dobře zapamatovatelným a nezaměnitelným logem rozhodně nešlápnete vedle. Ale jak jsme už uvedli – jde pouze o jednu součást vizuální identity.
Co se loga týká, měl by manuál vizuální identity obsahovat:
- barevnost logotypu ve verzích pro tisk a pro web, černobílou i inverzní variantu,
- doporučenou velikost (kde, kdy a jak), přičemž minimální rozměry určuje mezní velikost, ve které je logo dostatečně čitelné,
- ochrannou zónu logotypu, jejímž smyslem je zajistit dostatečný odstup od ostatních grafických prvků a slouží také ke správnému umístění loga na okraji papíru apod.,
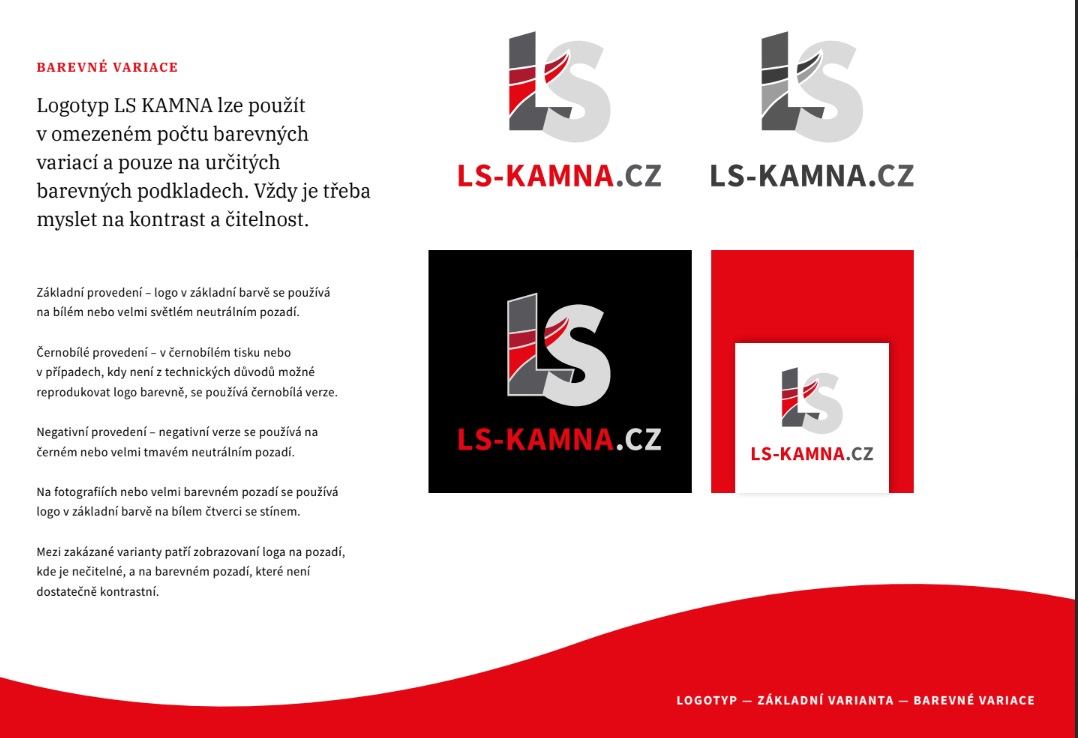
- používání na barevném pozadí, fotografii nebo textuře,
- práce s logem a jeho zakázané varianty (naklánění, deformování, jiný odstín nebo font apod.)

Ukázka povolených barevných kombinací loga připravených pro našeho klienta LS-KAMNA.CZ
Pokud má logo grafický prvek, vytváří se pro něj zvláštní sada podobná logotypu – barevnost, doporučená velikost, ochranná zóna, vztah symbolu a loga, používání daného prvku na barevném pozadí a zakázané varianty.
Tip od Včeliště: Přečtěte si článek o 10 nejčastějších chybách v logodesingu, ať je neuděláte také.
Ve Včelišti neplníme jen zadání, ale tvoříme koncepční design, který osloví cílové publikum.
Bez barev a typografie to nepůjde
Barvy jsou dalším důležitým prvkem na cestě k rozpoznatelnosti, jak jsme si ukázali na příkladech fotek a letáků bez log. Obecně se doporučuje zvolit 2–3 primární barvy a 2–5 barev sekundárních. V manuálu vizuální identity definujte vybrané barvy pomocí mezinárodně uznávaných kódů:
- Pro různé technologie tisku se používá systém Pantone nebo model Cmyk.
- Pro online zobrazení se barvy zapisují pomocí RGB a Hex/HTML.
Manuál by měl vysvětlovat, kde používat barvy primární (většinou logo, nadpisy, CTA apod.) a kde sekundární (rámečky, odkazy) a jak s nimi dále pracovat. Popisovat by měl také proporční zastoupení jednotlivých barev.
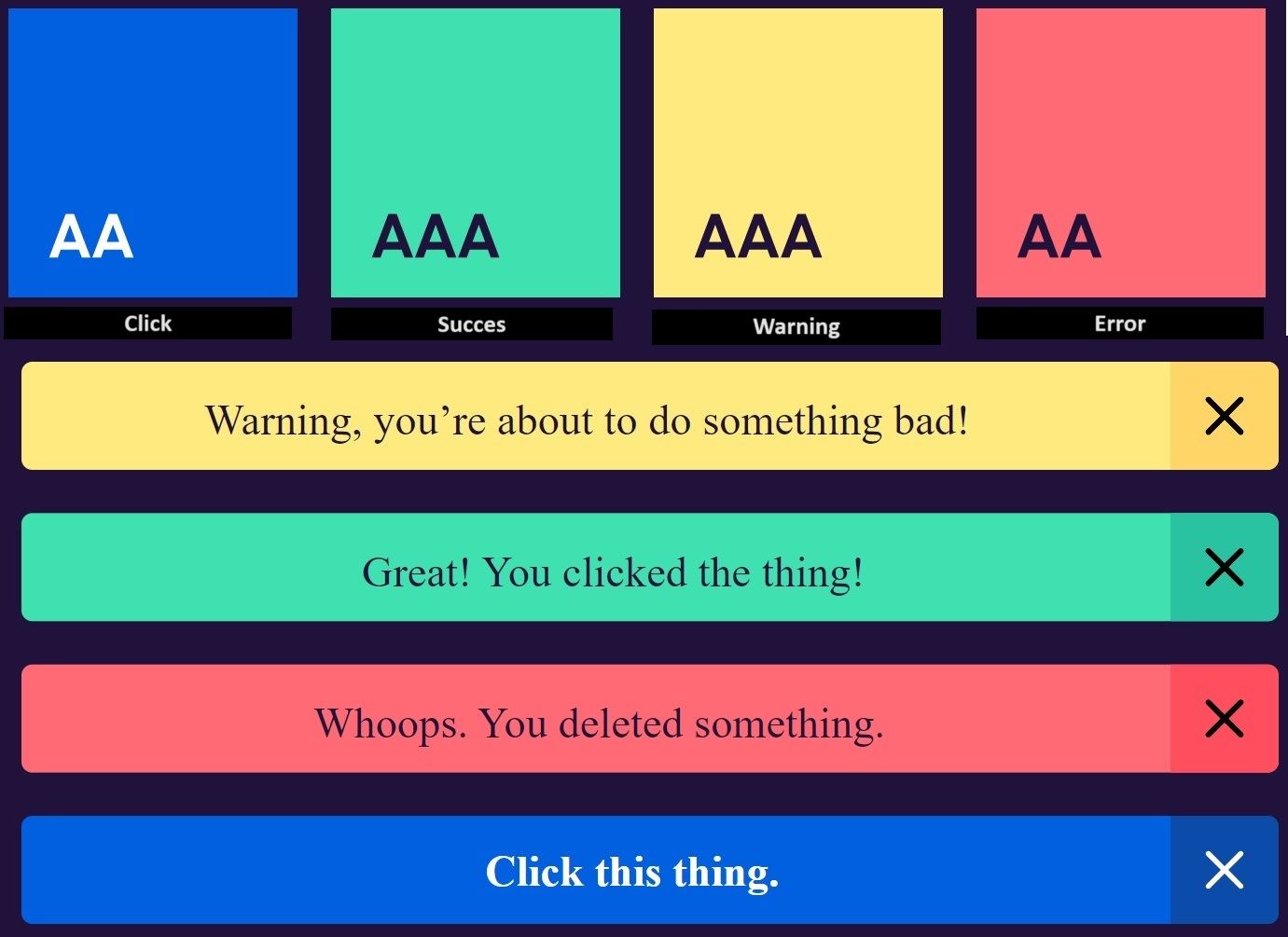
Mozilla Firefox se barev nebojí a používá specifické barvy pro různé typy sdělení:

Zdroj obrázku: Mozilla Firefox
V manuálu vizuální identity se zaměřte také na typografii. Všem zainteresovaným předem odpovězte na dotazy typu:
- Na co se bude které písmo používat?
- Základní písmo se používá nejčastěji na běžný text, doplňkové především na nadpisy nebo k ozvláštnění textu.
- Mohou být nadpisy kapitálkami?
- Jaký řez písma budete využívat?
- Kde je písmo dostupné?
Nezapomeňte ani na zvolení náhradního písma pro kancelářské dokumenty (typicky MS Office nebo e-maily), kde nemusí být vámi vybraný font dostupný. Jako alternativní se většinou používá font Arial.

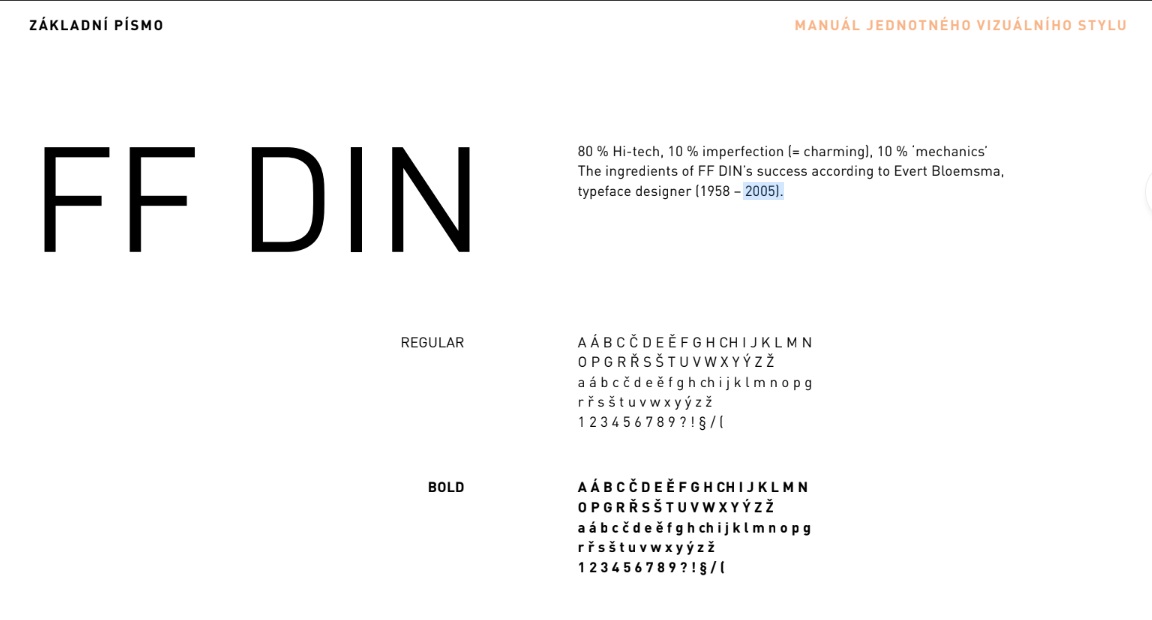
Ukázka základního písma v manuálu vizuálního stylu pro našeho klienta Xtend Home.
Existuje názor, že i typografie je módní záležitostí a neměli byste používat staré fonty. Někdo doporučuje dokonce investovat do vytvoření vlastního písma. Ale například značky Calvin Klein a Nutella používají stejný font, a to dokonce jeden z nejstarších: futura font.
Tip od Včeliště: Většina známých log vychází ze starých fontů, jako jsou Helvetica, Avenir či Gotham, jen upravených do nového kabátu. Proto je u značky tak důležitá jedinečná barevnost.
A co ostatní grafické prvky?
Pokud chcete používat například piktogramy nebo ikonky, nezapomeňte je do manuálu také zahrnout. Tyto prvky spolu musí ladit a odpovídat stanovenému vizuálnímu stylu. Nezapomeňte na určení jejich velikosti a odsazení od textu.

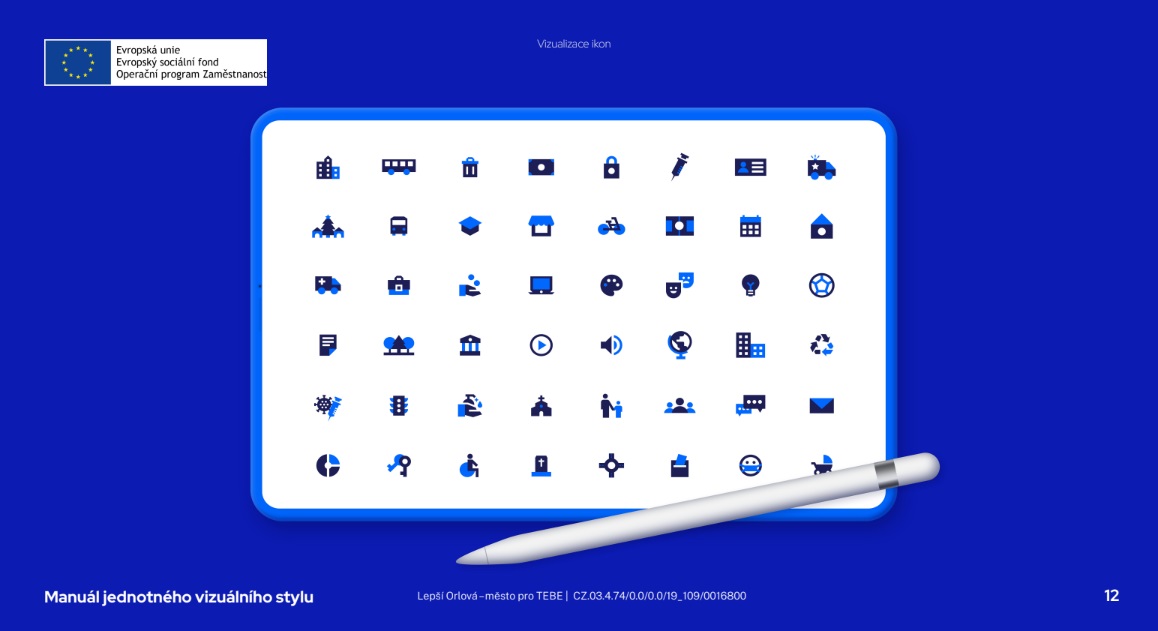
Navržené ikonky v manuálu vizuálního stylu pro našeho klienta obec Orlová.
Mezi grafické prvky můžeme zařadit i maskota, který se často používá k posílení identity značky a vytvoření emociálního spojení s cílovým publikem. Maskotů znáte určitě spoustu:
- Alzák,
- panáček Michelin,
- opička MailChimp,
- Pillsbury Doughboy
- a mnoho dalších.
Manuál by měl přesně definovat jeho podobu a možnosti použití.
Do grafiky patří i obrázky, ať už jde o fotografie, nebo kreslené ilustrace. Do manuálu uveďte příklady vhodných obrázků, nastiňte jejich barevnou paletu a náladu. Vsadíte na teplé, nebo studené odstíny? Upřednostníte barevnost, nebo monochromatičnost? Všechno tohle by mělo v manuálu zaznít.
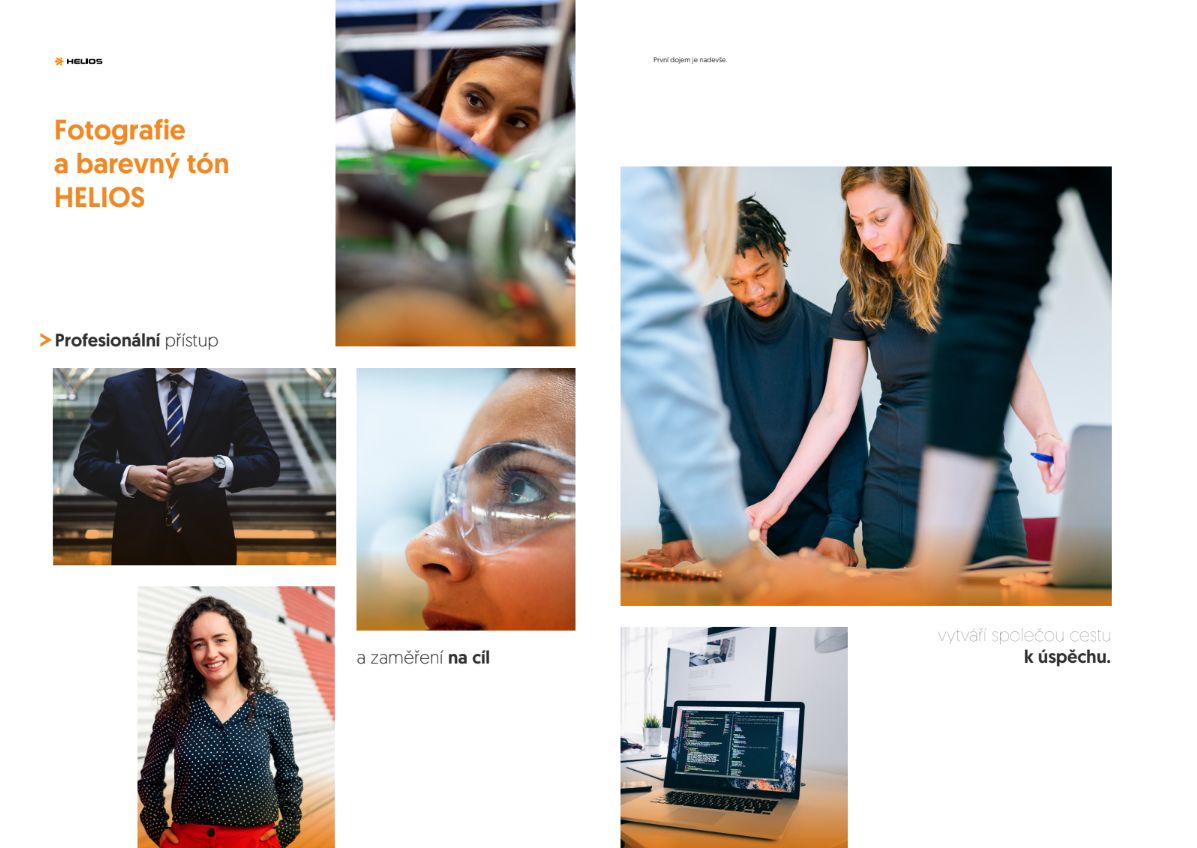
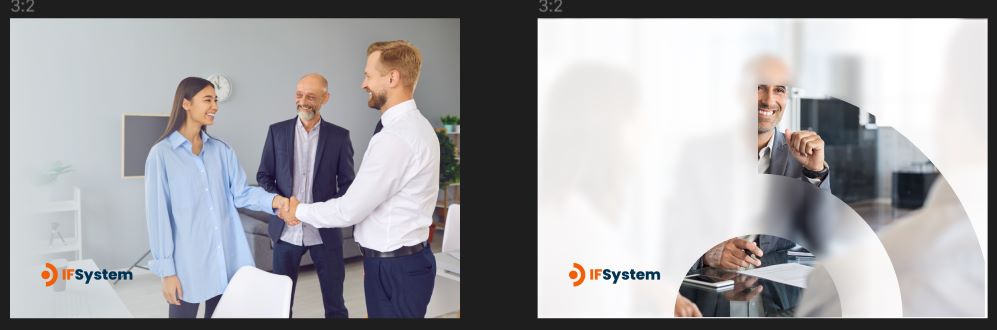
Tip od Včeliště: K určení vhodného stylu fotografií vám pomůže archetyp značky nebo uživatelský výzkum. Pro klienta IF System Helios jsme provedli průzkum, ze kterého vyplynulo, že stávající zákazníci si nejvíce cení důvěry, erudovanosti, lidského přístupu a vstřícnosti při řešení jejich požadavků. Nevadí jim být s obchodníkem firmy v dlouhodobém kontaktu, naopak. Proto jsme navrhli tento styl fotek:

Vizuální identita na míru vašemu podnikání
Vytvoříme logo, logotyp, stanovíme pravidla barevnosti i jiných prvků v souladu s vaším podnikáním.
Jak udržet jednotnou vizuální identitu na sociálních sítích
Pro udržení konzistentní image a také pro zjednodušení a urychlení publikování příspěvků vám skvěle poslouží tzv. social media kit. Ten samozřejmě musí být v souladu s celou korporátní identitou a vycházet ze stanoveného vizuálního stylu.
V rámci social media kit si připravte šablony pro různé typy příspěvků na všech sociálních platformách, které aktivně spravujete. Zahrňte také profilové fotky, slogany a hashtagy, nezapomeňte na správnou podobu:
- titulků,
- subtitulků,
- obyčejných i zvýrazněných textů,
- odkazů.
Tip od Včeliště: Šablony si můžete připravit v jednoduchých programech, jako je Canva nebo Figma, jejichž ovládání je poměrně snadné. Případně si šablony můžete nechat zpracovat od profesionálů a následně je jen spravovat (měnit konkrétní text a obrázky).

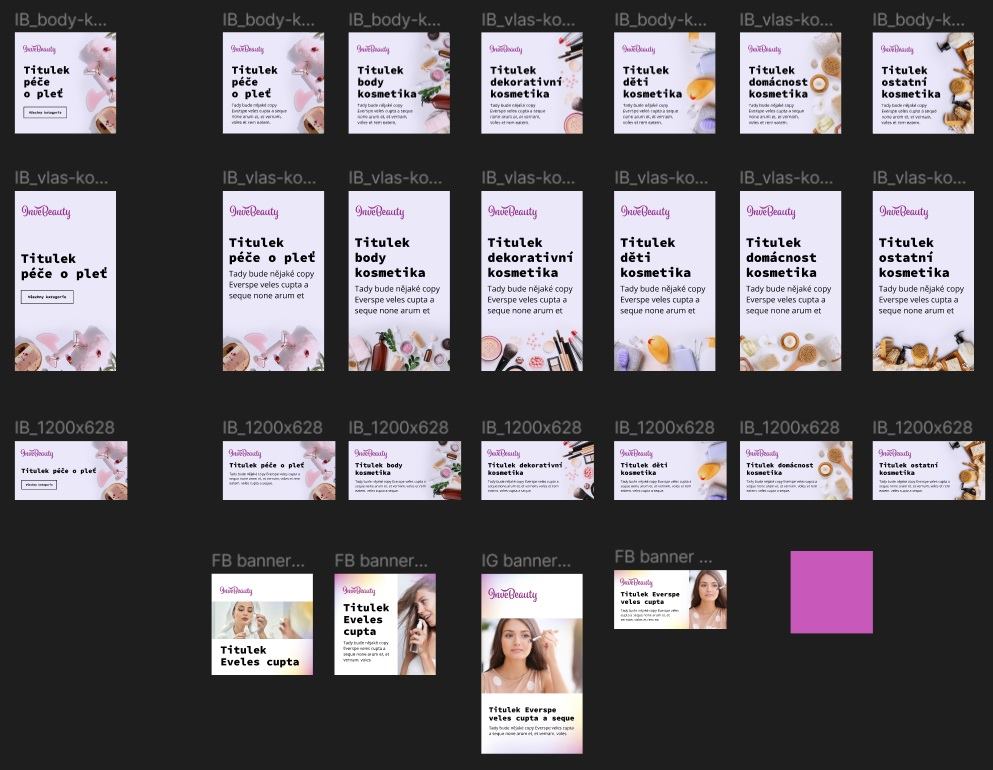
Ukázka bannerů na sociální sítě pro klienta INVE-Beauty v programu Figma.
Věnujte pozornost i videím a podcastům
U videí myslete na to, aby náhledový obrázek seděl graficky k vizuálnímu stylu značky a dodržujte typografii titulků. Pokud nástroj na tvorbu titulků váš font nemá, vyberte si podobný a dodržujte jeho používání.
Pokud do videa přidáváte nějakou grafiku, měla by také odpovídat celkovému vizuálu (například úvodní slide apod.). Rozhodněte se, jestli budete ve videích používat logo, nebo ne a tento postup zachovávejte.
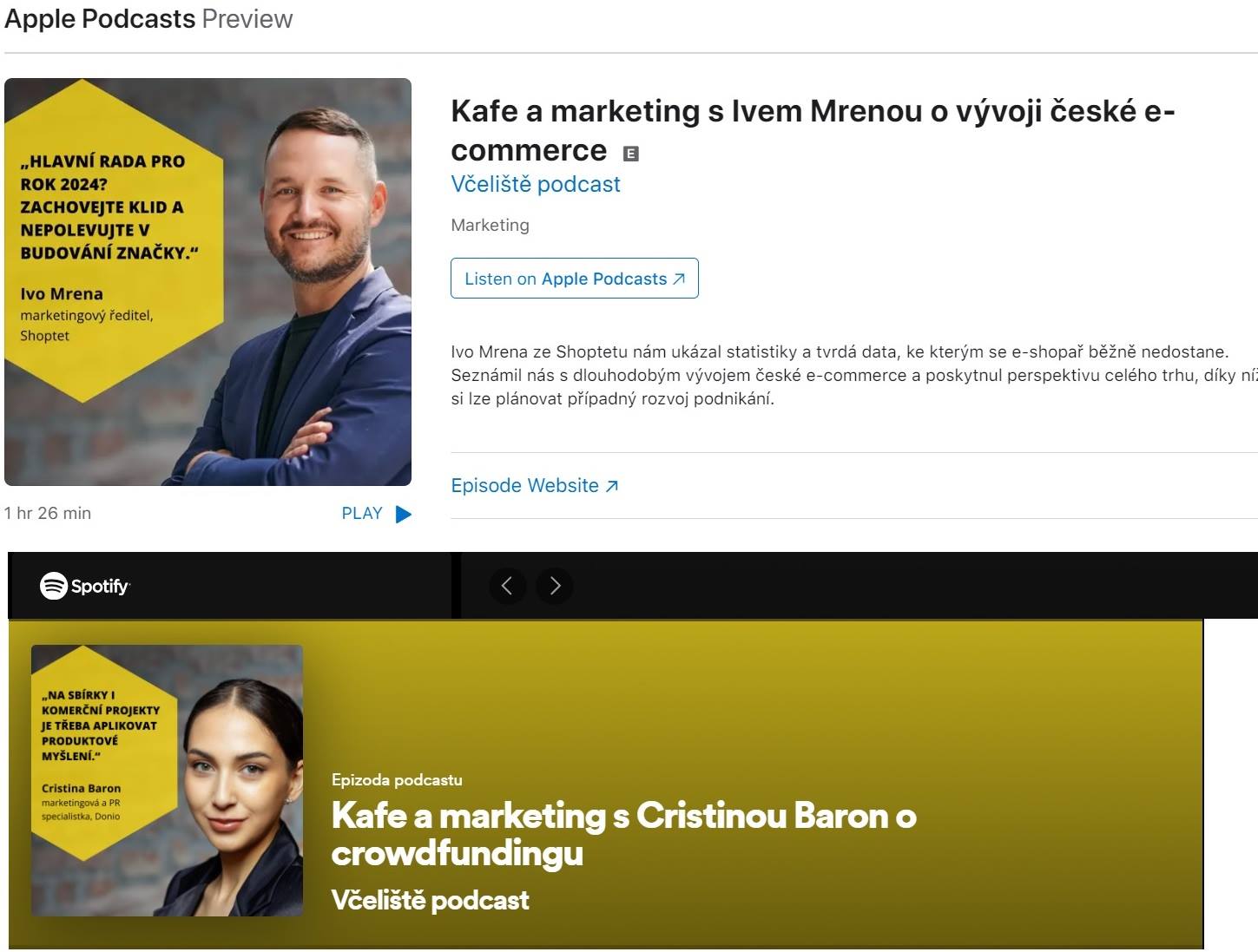
A nezapomeňte ani vizuály pro podcastové platformy. Naše podcasty jsou dobře rozpoznatelné na Apple Podcasts i Spotify:

Nezůstaňte pozadu a vylaďte Instagram feed
V social media kit také stanovte řazení feedu na Instagramu. Zvolte si jedno rozvržení, jehož dodržováním dodáte vašemu feedu uspořádaný vzhled. Podle toho, zda chcete mít profil pouze fotografický, nebo proložený texty, můžete vybírat z více možností.
U feedu pouze z fotek můžete:
- experimentovat s různými tvary fotek,
- přidávat rámečky,
- stejně barevně laděné fotografie umisťovat vždy do jednoho řádku,
- jednu fotku rozdělit do více příspěvků,
- vytvořit pomyslnou nástěnku složenou z jednotlivých čtverců
Feed s texty můžete řadit:
- na střídačku jedna fotografie a jeden obrázek s textem,
- do řádků – 3 fotografie a 3 obrázky s textem,
- do sloupečků – v prvním a třetím sloupečku budou fotky, prostřední sloupeček patří textům (nebo naopak).

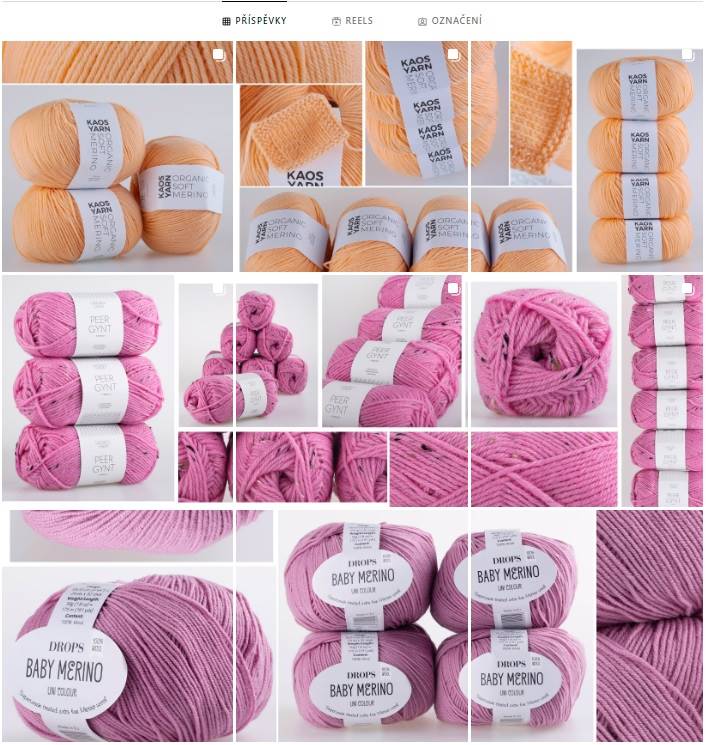
Ukázka barevně laděného instagramového feedu. Zdroj: Instagram vlnu.cz
Jak implementovat jednotný vizuální styl do e-mailů
Pokud pracujete v rámci marketingu také s e-mailingem – což byste rozhodně měli – nezapomeňte e-mailovou šablonu přizpůsobit identitě vaší značky. Držte se stejných barev a grafiky a do šablony připravte také:
- jméno odesílatele (může jít o firmu jako celek, nebo o konkrétní osobu),
- logo, maskota nebo claim v záhlaví,
- čitelný podpis.
Typografii dodržte pouze v případě, že je vámi vybraný font běžně dostupný v e-mailových klientech. Šablonu rozdělte do menších sekcí, využijte odstavce, oddělovače nebo jinou barvu bloků.

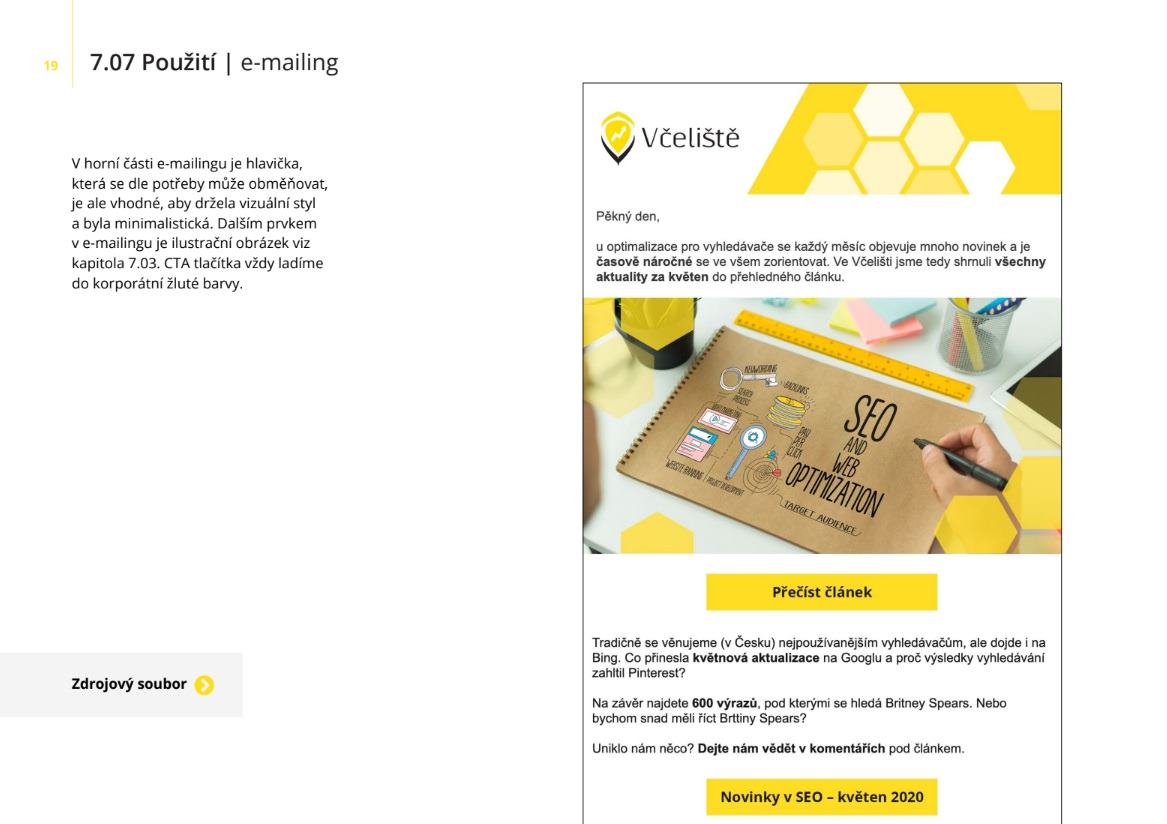
Ukázka naší e-mailingové šablony zpracované v manuálu vizuální identity.
Získejte konkurenční výhodu
Propracovaná vizuální identita vám pomůže odlišit se od konkurence a vrýt se do paměti zákazníků stávajících i potenciálních. Nechte si od nás navrhnout funkční design, který vás posune rychle vpřed.




0 komentářů k zobrazení