I když se může zdát, že se v e-mailovém marketingu nic nemění, není to tak…

Co je drobečková navigace a proč byste ji měli mít na svém webu?
Bylo nebylo, v malebné zemi za několikero horami začala pouť jednoho odvážného poutníka. Ten nevěděl, kam ho cesta zavede, a tak pro jistotu průběžně odhazoval drobečky, aby v případě potřeby snadno trefil domů. To může být nejen úvod pohádky, ale i popis surfování z rané éry internetu. Jeníčkovi s Mařenkou navigace měla pomoci zpátky k mamince, zatímco Honzovi Novákovi na homepage. Tzv. breadcrumbs se používají doteď. A možná jsou důležitější než kdy dřív. Proč?
Ale pojďme postupně, ne zkratkou. Vždyť vrátit se můžete vždycky. 🙂
Co je drobečková navigace?
Jde o orientační prvek, který uživatelům ukazuje, kde se na webu právě nacházejí. Breadcrumbs, jak se těmto „záchytným bodům“ podle již zmíněné pohádky říká, usnadňují návštěvníkům přechod na předchozí stránky (což zpravidla bývají nadřazené kategorie) a homepage.
K čemu breadcrumbs slouží?
Návštěvník webu díky nim zjistí, kde je a kam se může vrátit. Drobečková navigace se totiž zpravidla zobrazuje, i když se na produktovou stránku nedostanete přes homepage, ale třeba skrze vyhledávače, ze sociálních sítí nebo prostřednictvím PPC.
Člověk tak například okamžitě pochopí mnohovrstevnatou strukturu obrovského e-shopu, ačkoliv ho odkaz poslal v hierarchii webu až úplně dolů.
Drobečková navigace tedy zlepšuje uživatelský prožitek. A to se může projevit třeba tím, že návštěvník zůstane na webu delší dobu, projde si více stránek a tím pádem i pravděpodobněji učiní objednávku.
Breadcrumbs do jisté míry ovlivňují i zobrazování na stránce výsledků vyhledávání. Google je totiž používá ke kategorizaci a kontextualizaci obsahu. Navigaci můžete vidět coby součást strukturovaných dat, ale vliv na SEO jako takové nemá.
Typologie drobečkové navigace
Tradičně* se setkáváme se 3 typy drobečkové navigace:
1. Location breadcrumbs
Nejpoužívanější typ drobečkové navigace, která zobrazuje pozici aktuální stránky v hierarchii webu bez ohledu na to, jak jste se na ni dostali.
2. Path breadcrumbs
Drobečková navigace, která ukazuje cestu, po které jste se na aktuální stránku dostali. Buď zobrazuje celou trasu, nebo například pouze některé záchytné body či tlačítko „zpět“, vedoucí na předcházející zastávku.
3. Attribute breadcrumbs
Drobečková navigace, která znázorňuje hlavní atributy daného produktu, podle nichž se často filtruje vyhledávání. Může jít třeba o barvu, cenu, materiál, značku nebo typ kolekce. Proto ji používají hlavně e-shopy.
*Historie této typologie sahá až do roku 1995 k Jakobu Nielsenovi a jeho výzkumu používání drobečkové navigace.
Tolik k teorii. Nyní se můžeme věnovat konkrétním radám, jak breadcrumbs (ne)používat.
6 tipů & triků k breadcrumbs
1. Používejte drobečkovou navigaci pouze tam, kde to dává smysl
Záleží na struktuře vašeho webu. U prezentací typů one page a webů s jednou úrovní o pár stránkách opravdu není potřeba mít breadcrumbs. Na webu s několika úrovněmi nebo mnoha stránkami by ale rozhodně neměly chybět.
2. Zvažte, jaký typ drobečkové navigace je pro vás nejvhodnější
Co je pro návštěvníky vašeho webu užitečnější – základní atributy produktu, zobrazení pozice aktuální stránky v celé hierarchii webu, nebo přesná trasa, po které přišel? Promyslete to.
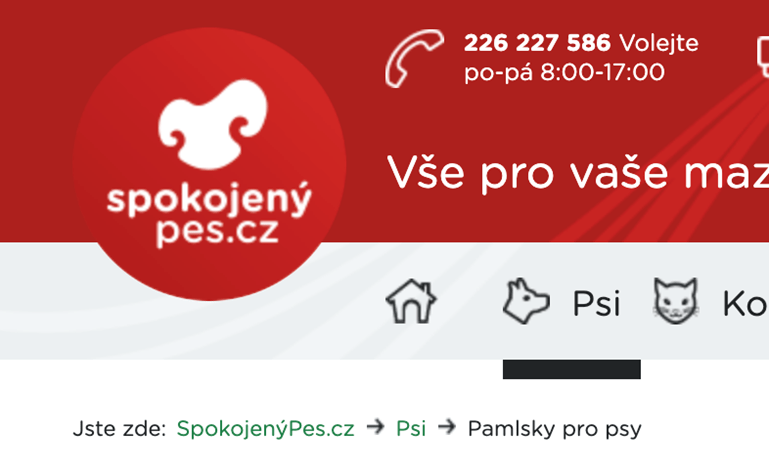
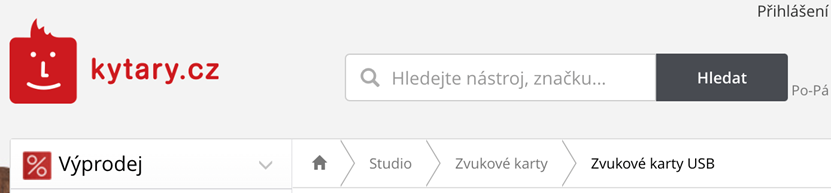
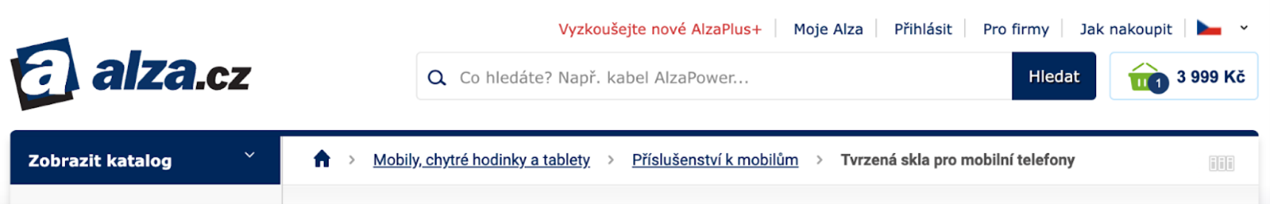
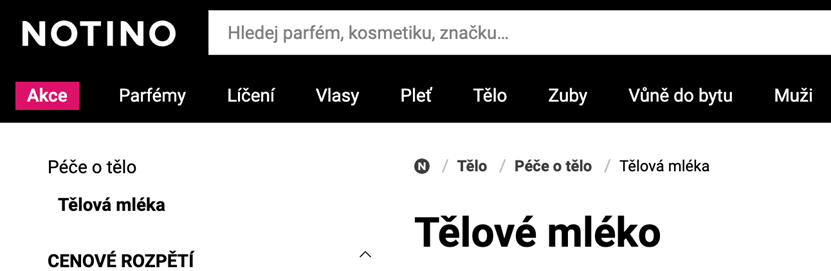
Nejčastěji se na webech českých e-shopů setkáváme s location based drobečkovou navigací. Domovskou stránku nahrazuje ikonka domečku, postup ve struktuře pak šipky. Taková varianta je nejen lehce srozumitelná, ale řekněme i blbuvzdorná.




3. Nedělejte drobečkovou navigaci příliš velkou ani výraznou
Má sloužit coby sekundární mapa. Tou primární je hlavní menu vašeho webu. Panel s breadcrumbs i velikost textu by tedy měly být menší než menu. Jinak hrozí, že dojde k narušení vizuální rovnováhy a návštěvníka to při procházení stránky naopak může zmást.
4. Znázorňujte cestu od nejvyšší úrovně k nejmenší
Na tohle pozor! Je důležité, aby drobečková navigace byla ve formátu zleva doprava, tedy aby vlevo začínala homepage a napravo končila aktuální stránkou, na které se návštěvník právě nachází.
Výzkum agentury Nielsen Norman Group totiž zjistil, že návštěvníci 80 % času tráví prohlížením levé poloviny stránky a jen 20 % pravé. Umístěním domovské stránky do levé části navigace tak zvýšíte šance, že se uživatel prokliká na začátek řetězce, což je výkladní skřín celého vašeho webu.
5. Zahrňte do drobečkové navigace celou cestu až k homepage
Na podstránky vašeho webu přicházejí návštěvníci různými způsoby. Někdo vyťuká URL adresu homepage a přes ni se prokliká až tam, kam chce. Jiný dorazí z vyhledávače a ocitne se třeba rovnou na stránce produktu. A proto by ocenil, kdyby se snadno zorientoval ve struktuře a mohl se v ní rychle pohybovat.
6. Sjednoťte názvy stránek a drobečků v navigaci
Pokud zní titulek stránky „Životní prostředí, ekologie a udržitelnost“, tak textace drobečku by měla být stejná. Záchytný bod „Ekologie“ by sice byl kratší, ale mohl by vést k nejasnostem.
Závěr
Drobečková navigace je orientační prvek, který uživatelům ukazuje, kde se na webu právě nacházejí. Breadcrumbs zlepšují přehlednost stránek i uživatelskou zkušenost, což se může projevit tak, že na nich návštěvník zůstane delší dobu. Doporučujeme je každému webu s několika úrovněmi či více podstránkami. Konkrétní typ navigace pak vybírejte s ohledem na to, co bude podle vás pro vaši cílovku nejužitečnější.
Máte nějaké pěkné příklady breadcrumbs? Dejte nám o nich vědět v komentářích.




0 komentářů k zobrazení