Občas se setkáváme s otázkou, dle jakých pravidel se při oslovování a užívání zájmenných tvarů…

Jak vytvořit přehlednou strukturu webu
Doufám, že jsem vás v minulých článcích ujistil, že výběr vhodného názvu domény ani analýza klíčových slov nejsou až tak složité záležitosti, pokud víte, jaké otázky si klást. Nyní budeme v odkrývání „tajemných“ SEO praktik pokračovat. Pokud jste už vlastními silami vybrali doménu a udělali analýzu klíčových slov, tak vám nic nebrání ve správném rozvržení struktury webu.
Opět to není činnost složitá. Abyste ale nemuseli v jednotlivých krocích tápat a hledat informace roztroušené po internetu, přečtěte si následující článek.
Co je struktura webu a k čemu slouží?
Struktura webu je jedním z důležitých faktorů on-page optimalizace vaší stránky pro vyhledávače. Zjednodušeně jsou to položky v menu, jeho kategorie a jejich umístění. Struktura stránky je zároveň jedním z nejdůležitějších pilířů použitelnosti webu a její návrh je nutné vnímat v širším kontextu. Až budete nad strukturou uvažovat, zkuste chvilku zapomenout na celé SEO a podívat se na strukturu také z hlediska uživatele.
To, jakým způsobem se vám podaří strukturu webu navrhnout, do značné míry závisí na kvalitě zpracované analýzy klíčových slov. Na výsledné struktuře se také dobře pozná, jak moc jste nad obsahem vaší webové stránky přemýšleli. Pokud znáte účel všech podstránek webu, neměl by pro vás být problém navrhnout celkovou strukturu webu.
Jak by měla vypadat správná struktura webu:
- Musí být přehledná. Dobrá stránka musí být přehledná. Návštěvník by měl v mžiku sekundy vědět, kam se dostane, co se tam dozví a jak se může vrátit zpět.
- Jednoduchá. Čím jasnější budou cesty na vašem webu, tím budou uživatelé méně zmateni.
- Měla by mít jasné cíle. Z předešlých článků víte, že by každá podstránka webu měla z hlediska SEO obsahovat určitou skupinu klíčových slov a plnit jasné cíle webu. Do struktury svého webu byste měli tyto cíle promítnout.
- Bude kompromisem mezi SEO a použitelností pro uživatele. Navrhnete-li strukturu webu správně, budou její kategorie a podstránky obsahovat správné klíčové fráze a uživatelé se v ní budou pohybovat flexibilně a najdou rychle informace, které hledají.
- Jasná navigace mezi úrovněmi struktury. Důležitou funkcí struktury webu je snadná navigace mezi jejími úrovněmi. Uživatelé by se snadno měli dostat zpět na úvodní stranu, nadřazené kategorie apod.
Časté chyby struktur, kterých byste se měli vyvarovat
Následujícím chybám se snažte obloukem vyhnout:
1) Převzetí struktury z katalogu produktů od dodavatele výrobků
Majitelé e-shopů si často myslí, že správná struktura = kopie struktury produktového katalogu. Vyvarujte se této chyby a před zařazením produktů na váš web vytvořte strukturu novou. Takovou, která bude vyhovovat vaší analýze klíčových slov i vašim zákazníkům.
2) Nezapomínejte na návštěvníky a cíle vašeho webu
Některé struktury webů vypadají, že jsou složené pouze z klíčových slov. To je samozřejmě také špatně. Prioritou by pro vás měla být snadná orientace uživatelů.
3) Dynamické menu
V dnešní době už není tato chyba tak častá. Různé pohybové prvky v menu návštěvníky spíše matou, než je okouzlují. Zkuste se vžít do svých návštěvníků. Většinou se ocitnou na vaší stránce, protože hledají nějakou informaci. Neztěžujte jim jejich hledání dynamickým menu.
4) Žádné odkazy v textu
Nevedou z vašich článků odkazy do dalších částí vašeho webu? Proč? Odkazy uvnitř textů a článků jsou často opomíjenou součástí struktury.
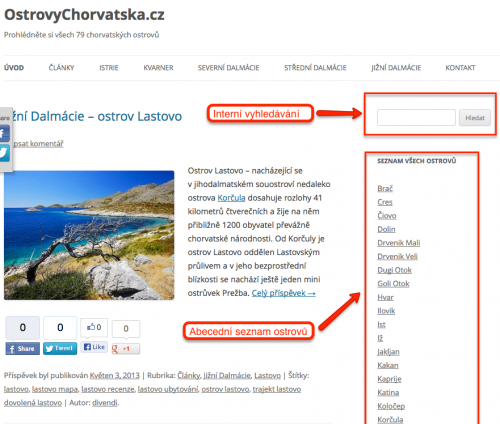
Praktický příklad struktury na našem webu ostrovychorvatska.cz
Hlavním navigačním prvkem webu bude hlavní horizontální menu. Ostrovy jsem rozdělil podle příslušnosti k jednotlivým chorvatským územním celkům. Z hlediska SEO i orientace pro návštěvníka se to vyplatí. Jednotlivé územní celky mají samy o sobě slušnou hledanost. Pro každý územní celek napíšeme úvodní text, pod kterým se bude zobrazovat výpis všech příslušných ostrovů.
Hlavní horizontální menu bude sloužit především těm návštěvníkům, kteří nehledají konkrétní ostrov, ale spíše vybírají ostrov podle oblasti.
Vedlejší vertikální menu bude abecedně seřazený seznam všech ostrovů, které se na webu vyskytují. Užitečný bude těm, kteří na web přijdou skrze hlavní stránku a ví, který ostrov hledají. Pro jednodušší orientaci jsem seznam seřadil dle abecedy.
K vyhledání konkrétní informace může sloužit interní vyhledávač nebo sekce v horizontálním menu „Články“. Využijí ji zejména ti návštěvníci, kteří se chtějí pouze inspirovat nebo si přečíst zajímavý článek.
Závěr
Struktura stránky by měla vyplynout z analýzy klíčových slov. Měla by být vhodným kompromisem mezi uživatelskou přehledností a optimalizací pro vyhledávače. Čím jasnější a přímočařejší struktura webu je, tím snáze se návštěvníkům hledají informace. Kvalitní struktura webové stránky je základem úspěšného webu.
Pokud už na svém webu nějakou strukturu máte, ale po přečtení tohoto článku jste zjistili, že není příliš vyhovující, tak se ji nebojte vhodně upravit. Vaši návštěvníci to ocení.







V čem prosim onu strukturu udělat? Díky
Udělat strukturu můžete v tabulce, dokumentu, je tov podstatě jedno. Existují ale i specializované nástroje, jako třeba https://gathercontent.com.